So, nach einer ereignisreichen Woche bin ich nun zurückgekehrt und kann endlich wieder einmal mit etwas Inhalt an dieser Stelle dienen. Es gibt momentan wenig Großartiges zu berichten, darum stelle ich einfach mal eine kleiner helper-Funktion vor, die mir schon seit langem das Leben mit Web 2.0 leichter macht. Nein, es handelt sich dabei nicht um "fancy Ajax"-Funktionalität, sondern um etwas anderes was mit dem W2.0-Hype exponentiell zuzunmehmen scheint: abgerundete Ecken bei "Boxen". Es gibt jede Menge Möglichkeiten, so etwas umzusetzen. Ich hab mich für die folgende Methode entschieden.
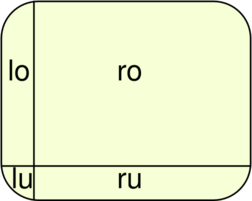
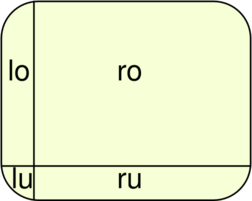
Als erstes benötigt man eine Hintergrundgrafik, die folgendermaßen zerschnitten wird:

Dabei ist zu beachten, dass der Hintergrund bei den abgerundeten ecken nicht transparent ist, sondern dem Seitenhintergrund entspricht -- Da sich die Bilder nachher überlappen, würde der ganze Effekt sonst verloren gehen.
Als nächstes definiere man sich für jedes DIV, das mit den runden Kanten versehen werden soll, ein solches Konstrukt:
<div class="rro">
<div class="rru">
<div class="rlo">
<div class="rlu">
<div class="rounded_content">
Hier kommt der Inhalt rein!
</div>
</div>
</div>
</div>
</div>
Das Stylesteet ergänze man um folgende Zeilen:
.rro {
display: block;
max-width: 580px;
background:url("/images/roundedbox_ro.png") top right no-repeat;
margin: .2em;
padding: 0;
}
.rlo {
background:url("/images/roundedbox_lo.png") top left no-repeat;
margin: 0;
padding: 0;
}
.rru {
background:url("/images/roundedbox_ru.png") bottom right no-repeat;
margin: 0;
padding: 0;
}
.rlu {
background:url("/images/roundedbox_lu.png") bottom left no-repeat;
margin: 0;
padding: 0;
}
.rounded_content {
padding: .4em .4em;
}
Da es aber unheimlich umständlich ist, jedes Mal diese Batterie an DIVs hinzuschriben, habe ich folgende funktion in ApplicationHelper definiert:
module ApplicationHelper
def rounded_corners(id = nil, &block)
content = capture(&block)
concat(content_tag_string(:div,
content_tag_string(:div,
content_tag_string(:div,
content_tag_string(:div,
content_tag_string(:div, content, :class => 'rounded_content'),
:class => 'rlu'),
:class => 'rlo'),
:class => 'rru'),
:class => 'rro', :id => id),
block.binding)
end
end
Will man nun in einer View eine Box mit abgerundeten Ecken darstellen, geht das ganz einfach so:
<% rounded_corners 'mein_abgerundetes_dingsda' do %>
Hier kommt der Inhalt rein!
<% end %>
Und der Rest wird von Ruby gemacht. Ist das nicht hübsch? :)