Wir bei INNOQ nutzen nun schon seit einiger Zeit Design Sprints als Werkzeug vor und während Kundenprojekten, um Produktideen in sehr kurzer Zeit (vier Tage) in einen Prototypen zu überführen und mit echtem Nutzer:innenfeedback validieren zu lassen. So kann ein Produkt-Team mit sehr wenig Aufwand sicherstellen, dass der eigene „Best Guess“ auch wirklich das ist, was dem Endnutzer Mehrwert bringt.
In unseren Design Sprints ist der vierte und letzte Tag komplett von Nutzer:innen-Interviews ausgefüllt. Das Team lässt dabei den am Vortag erstellten Prototypen von fünf Nutzern testen und versucht, dabei in einem Interview möglichst viel Feedback und Reaktionen abzugreifen. Das Team entscheidet sich für einen Interviewer, der die Nutzer im Test begleitet und ihnen Aufgaben gibt. Der Rest des Teams sitzt dabei in einem anderen Raum und beobachtet sowohl den Nutzer selbst per Video-Stream als auch das UI, das gerade bedient wird.
Interview-Notizen
Jedes Teammitglied macht sich während des Interviews Notizen auf Papierkarten. Später werden die Karten gesammelt und strukturiert. Das Sprint-Buch selbst empfiehlt dazu eine Pinnwand:

Auch wenn die bewusste Vermeidung von zu viel Technologie zu größerer Effizienz in Design Sprints führt: wir haben die Erfahrung gemacht, dass das Sammeln der Feedback-Karten an der Pinnwand die spätere Auswertung durch das Team nach dem Sprint oft sehr schwer macht. Wir sind deswegen zu einer Google-Tabelle übergegangen, die genauso aufgeteilt ist wie die Pinnwand. Jedes Teammitglied erhält allerdings eine eigene Seite mit einer separaten Tabelle. So liegen die Beobachtungen nach dem Sprint sofort digital vor und können besser ausgewertet und strukturiert werden. Die Kollaborationsfunktionen in Google Tabellen ermöglichen, dass man sich dabei nicht gegenseitig blockiert.
Übertragung von Benutzerreaktionen und UI
Aktuell stellen wir im Raum, in dem der Test stattfindet, ein MacBook vor den Nutzer auf den Tisch. Die interne Webcam filmt dabei den Nutzer, das Live-Bild wird uns via Facetime-Call an ein anderes MacBook in den Raum, in dem die Beobachter sitzen, übertragen. Zusätzlich nutzen wir ein separates Screensharing-Tool (bspw. Slack oder iMessage Screensharing), da die wenigsten dieser Tools sowohl das Videobild der Webcam als auch den geteilten Bildschirm gleichzeitig übertragen können.
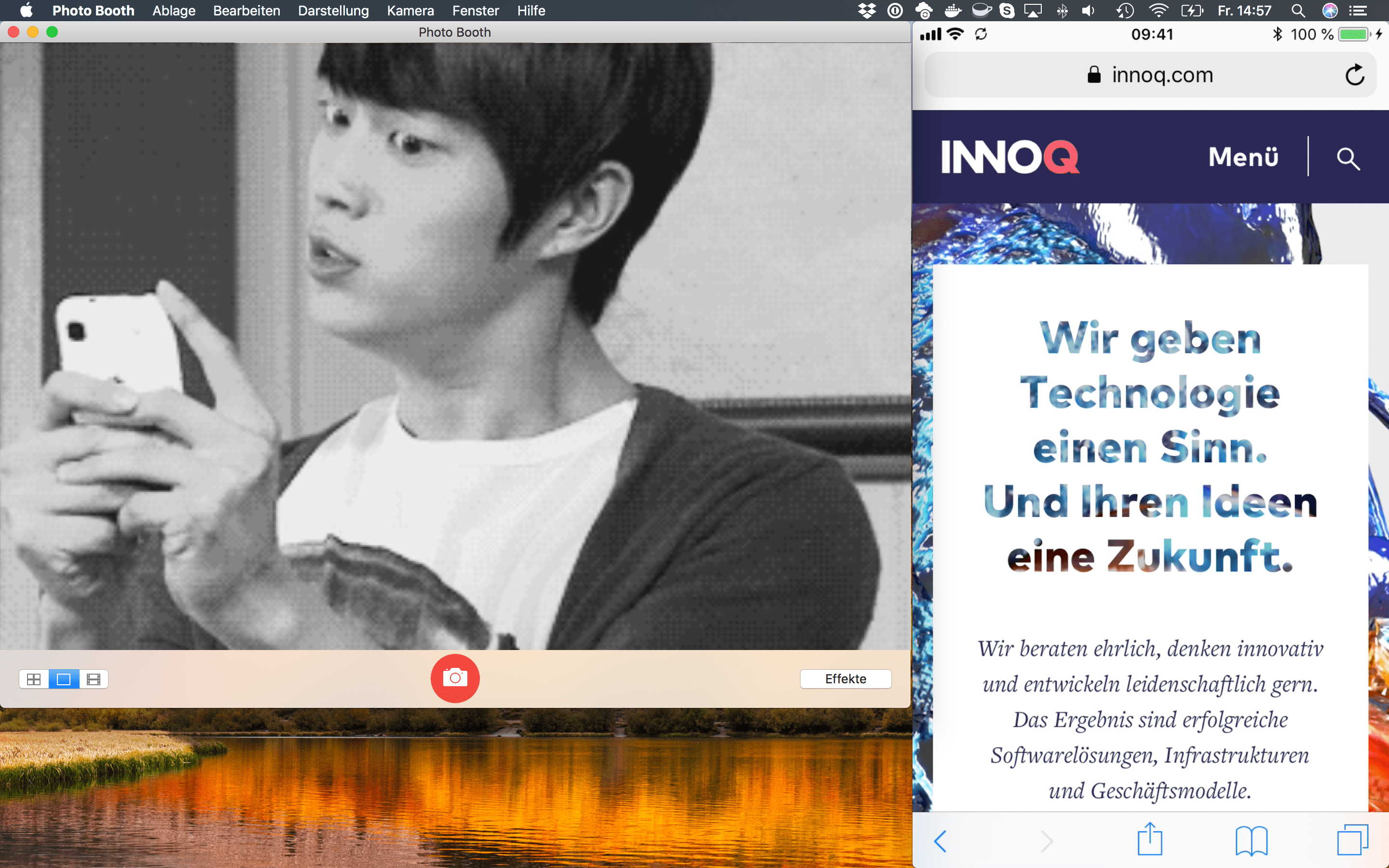
Wenn wir allerdings einen Prototypen auf einem Telefon testen lassen wollen, wird oben stehendes Setup etwas angepasst:
Wir greifen den Bildschirminhalt des Telefons (ein iPhone) mit Quicktime.app auf dem MacBook ab und legen daneben ein Fenster mit PhotoBooth.app, das ein Live-Video von der Webcam anzeigt. Den vollständigen Bildschirm übertragen wir nun mit iMessage Screensharing (Audiostream ist dort enthalten) auf ein MacBook im Teamraum.

Wichtig ist hierbei natürlich, dass der Bildschirm des MacBooks im Interview-Raum komplett abgedunkelt ist, damit der Nutzer davon nicht irritiert wird. Da das iMessage Screensharing auch immer Ton überträgt, sollten die Lautsprecher im Interview-Raum ebenfalls abgeschaltet werden, damit der Nutzer keine Geräusche aus der „Kommandobrücke” hört, in der das Team sitzt.
Ebenfalls von Vorteil für den Raum mit den Nutzer-Interviews ist ein lüfterloses MacBook. Mit einem MacBook Pro können schnell mal die Lüfter anspringen, während Screensharing und UI-Stream in Quicktime laufen – das kann für Irritationen beim Nutzer sorgen.

Fazit
Das oben beschriebene Setup ist ein vorläufiges Ergebnis aus den bisherigen Erfahrungen, die wir mit Kunden zusammen in Design Sprints gemacht haben. Dieses wird sich mit Sicherheit in Zukunft nochmal ändern. Wir werden weiter in unserem Blog darüber berichten – und natürlich auch über nicht-technische Aspekte von Design Sprints.
Wir unterstützen Dich und Dein Team
