Das Web im Wandel der Zeit
Als Tim Berners-Lee ab 1990 den Grundstein für das World Wide Web legte, ging es ihm darum, eine Möglichkeit zu schaffen, Dokumente miteinander zu verlinken und zugänglich zu machen. Deshalb ist es nicht verwunderlich, dass sich das Web historisch gesehen von Büchern ableitet und stark dokumentbasiert ist. Auch am Vokabular, das im Zusammenhang mit dem Web verwendet wird, lässt sich diese starke Verknüpfung erkennen, z.B. am Begriff Page, (Web)Seite oder auch Paginierung, Lesezeichen und ähnliches. Zu Beginn des Webs waren Webseiten oft nichts anderes als die digitale Version eines analogen Dokuments. Der Bezug zum Buch erleichterte den Benutzerinnen die Interaktion mit dem neuen Medium und prägte die Art und Weise des Interface Designs.
Doch es wird schnell klar, dass die Buchanalogie dem Medium Web nicht gerecht wird. Die wenigsten Webseiten existieren als abgeschlossene Einheit, vielmehr sind moderne Web-Anwendungen wesentlich komplexer. Sie sprengen den Charakter einer gedruckten Seite, die einfach nur digitalisiert wurde. Dazu kommt, dass moderne Web-Technologien eine viel größere Bandbreite an Möglichkeiten zur Gestaltung mitbringen. Des Weiteren haben wir es in der Gegenwart mit einer Vielzahl von Geräten und Bildschirmgrößen zu tun, auf denen Web-Anwendungen betrachtet werden können. Es liegt auf der Hand, dass der UI-Code aufgrund dieser Bedingungen immer komplexer wird.
„The page metaphor has served its purpose helping users familiarize themselves with the web, and provided creators with the necessary transitional language with which to create for a brand new medium. But to build thoughtful interfaces meant to be served to a multitude of connected devices, the time has come for us to evolve beyond the page.” – Brad Frost, Atomic Design
Dies bedeutet, dass auch die Art und Weise wie User-Interfaces entworfen und implementiert werden, diesen neuen Herausforderungen gerecht werden muss, um den UI-Code so wenig komplex und so wartbar wie möglich zu gestalten. Es bedeutet auch, dass der Einsatz von Entwicklungsprinzipien, die seit langem schon in der Backend-Entwicklung ihren Platz gefunden haben, in der Frontend-Entwicklung Einzug halten sollten. Die vorliegende Arbeit versucht, einen möglichen Weg aufzuzeigen, wie dies gelingen kann.
Design- und Entwicklungsprinzipien
Wir widmen uns in diesem Abschnitt einigen Design- und Entwicklungsprinzipien, die bei der Gestaltung und Implementierung des visuellen Teils von modernen Web-Anwendungen eine Rolle spielen. Neben dem reinen Designprinzip Mobile First existieren Prinzipien, die sowohl im Design, als auch in der Programmierung eine Rolle spielen. Zu diesen zählen Responsive Web Design und Atomic Design. Als reines Entwicklungsprinzip wäre der komponentenbasierte Entwicklungsansatz zu nennen. Jedes Prinzip wird im folgenden kurz vorgestellt und erläutert.
Responsive Web Design
„There is no Mobile Web. There is only The Web, which we view in different ways. There is also no Desktop Web. Or Tablet Web. Thank you.” – Stephen Hay
Responsive Web Design[1] ist ein Begriff, der um 2010 von Ethan Marcotte geprägt wurde. In der Gegenwart hat sich Responsive Web Design in der Praxis bewährt und als tragfähiges Konzept erwiesen. Das Ziel, das Responsive Web Design verfolgt, ist der Tatsache geschuldet, dass es heutzutage eine unüberschaubare Anzahl an Geräten mit den verschiedensten Bildschirmgrößen und -auflösungen gibt, die Web-Inhalte darstellen können. Seit Einführung des iPhone im Jahre 2007 ist dahingehend eine immer weiter fortschreitende Entwicklung zu beobachten. Zu Beginn versuchten Web-Entwickler Schritt zu halten, indem sie Web-Anwendungen für bestimmte Auflösungen optimierten und unter anderem neben der Desktop-Version auch eine spezielle mobile Variante entwickelten. Dies bedeutete jedoch, dass der Aufwand immer größer wurde, je größer die Vielfalt an Endgeräten wurde, auf denen die Web-Anwendung angezeigt werden sollte. Responsive Web Design löst sich bewusst von pixelgenauen Layouts, die nur für festgelegte Bildschirmauflösungen optimiert sind und setzt auf ein dynamisches Design, das sich an die jeweiligen Bildschirmgrößen flexibel anpassen kann.
„Rather than creating disconnected designs, each tailored to a particular device or browser, we should instead treat them as facets of the same experience. In other words, we can craft sites that are not only more flexible, but that can adapt to the media that renders them. In short, we need to practice responsive web design. We can embrace the flexibility inherent to the web, without surrendering the control we require as designers. All by embedding standards-based technologies in our work, and by making a slight change in our philosophy toward online design.” – Ethan Marcotte, Responsive Web Design
Die 4 Säulen des Responsive Web Designs
Responsive Web Design basiert auf vier Säulen, die zusammen ein dynamisches, flexibles Frontend ermöglichen: ein flexibles Typesetting, ein flexibles, grid-basiertes Layout, flexible Bilder und Media Queries. Der Grundgedanke ist bei allen vier Säulen derselbe: Statt sich auf Pixelwerte festzulegen, denken wir in Proportionalität, denn diese gibt uns die Möglichkeit, fluide Layouts zu erschaffen. In den folgenden Kapiteln werden die Grundlagen des Responsive Web Designs im Einzelnen erläutert.
Flexibles Typesetting
Wir setzen die font-size des <body>-Tags auf 100%. Auf diese Art und Weise wird die Standard-Schriftgröße des Browsers übernommen. Diese ist im Normalfall 16px, kann aber variieren, je nachdem, welche Schriftgröße die Benutzerin bevorzugt.
body {
font-size: 100%;
}Für alle anderen Schriftgrößen wird als Größenangabe rem statt px verwendet, sodass sich die Schriftgrößen immer relativ zur Schriftgröße des umfassenden <body>-Tags verhalten. Ein Text mit der Schriftgröße 2rem ist also doppelt, ein Text mit Schriftgröße 3rem dreimal so groß wie die vom <body>. Ändert sich nun die Schriftgröße vom <body>, verändern sich alle anderen Schriftgrößen proportional dazu.
Flexibles Grid-basiertes Layout
Ein Gestaltungsraster, auch Grid genannt, ist ein System aus Linien, an dem Elemente des Layouts ausgerichtet werden. Grids werden schon sehr lange im Print-Design eingesetzt und auch für das Design von Webseiten verwendet. Der Einsatz eines Grids ermöglicht es, Elemente harmonisch und nach Prinzipien der Informationshierarchie anzuordnen. Beim Design von Webseiten mit fester Breite hat sich um 2000 ein spaltenbasiertes Grid-System etabliert. Ein prominenter Vertreter sei hier als Beispiel genannt: Das 960 Grid System[2]. Dieses ist auf das Design von Webseiten mit einer Breite von 960 Pixeln ausgelegt. Zur Auswahl stehen ein 12-spaltiges und ein 18-spaltiges Grid. Das 960 Grid System unterstützte die Web-Entwicklerin dabei, das grid-basierte Design in CSS zu überführen.

Da dieses System mit festen Breiten arbeitet, ist es nicht verwendbar für verschiedene Bildschirmgrößen oder unterschiedliche Viewports. Das flexible Grid-Layout drückt feste Pixelwerte in relativen, proportionalen Werten aus, wie wir es schon beim Typesetting kennengelernt haben.
„Instead of pasting the pixel values from our comp directly into our CSS, we need to express those widths in relative, proportional terms. Once we’ve done so, we’ll have a grid that can resize itself as the viewport does, but without compromising the design’s original proportions.” – Ethan Marcotte. Responsive Web Design
Beispiel:
.page {
width: 960px;
}wird zu
.page {
width: 90%;
}Die Breite der CSS-Klasse page richtet sich nun nach der Breite des Bildschirms bzw. der Breite des Browserfensters und nimmt immer 90% ein. Analog dazu werden sowohl die Breiten aller anderen vorkommenden Container-Klassen in Prozent umgerechnet, als auch auftretende margins und paddings.
Neuere Technologien wie Flexbox[3] und CSS Grid[4] können bei der Erstellung von flexiblen Grid-basierten Layouts ebenfalls verwendet werden.
Flexible Bilder und Medien
Auch Bilder und andere im Text eingebettete Medien dürfen keine festen Breiten haben, damit sie sich flexibel anpassen können. Dies wird durch max-width: 100% erreicht. Durch diese Regel passen sich die Bilder und ähnliche Elemente an die Breite ihres umgebenen Containers an.
img,
embed,
object,
video {
max-width: 100%;
}Media Queries
Die vierte Säule des Responsive Web Designs bilden Media Queries[5]. Dieses CSS Modul wurde 2012 in den CSS Standard eingeführt. Es ermöglicht nicht nur Medientypen, sondern auch Charakteristiken von Geräten und Browsern zu identifizieren, die Web-Anwendungen darstellen.
„A media query consists of a media type and zero or more expressions that check for the conditions of particular media features. Among the media features that can be used in media queries are ‘width’, ‘height’, and ‘color’. By using media queries, presentations can be tailored to a specific range of output devices without changing the content itself.” – W3C, Media Queries
Innerhalb von Media Queries lassen sich CSS-Regeln formulieren, die vom Browser nur dann berücksichtigt werden, wenn die Vorgabe der Media Query erfüllt ist, zum Beispiel eine bestimmte minimale Fensterbreite.
Beispiel:
@media screen and (min-width: 1024px) {
body {
font-size: 100%;
}
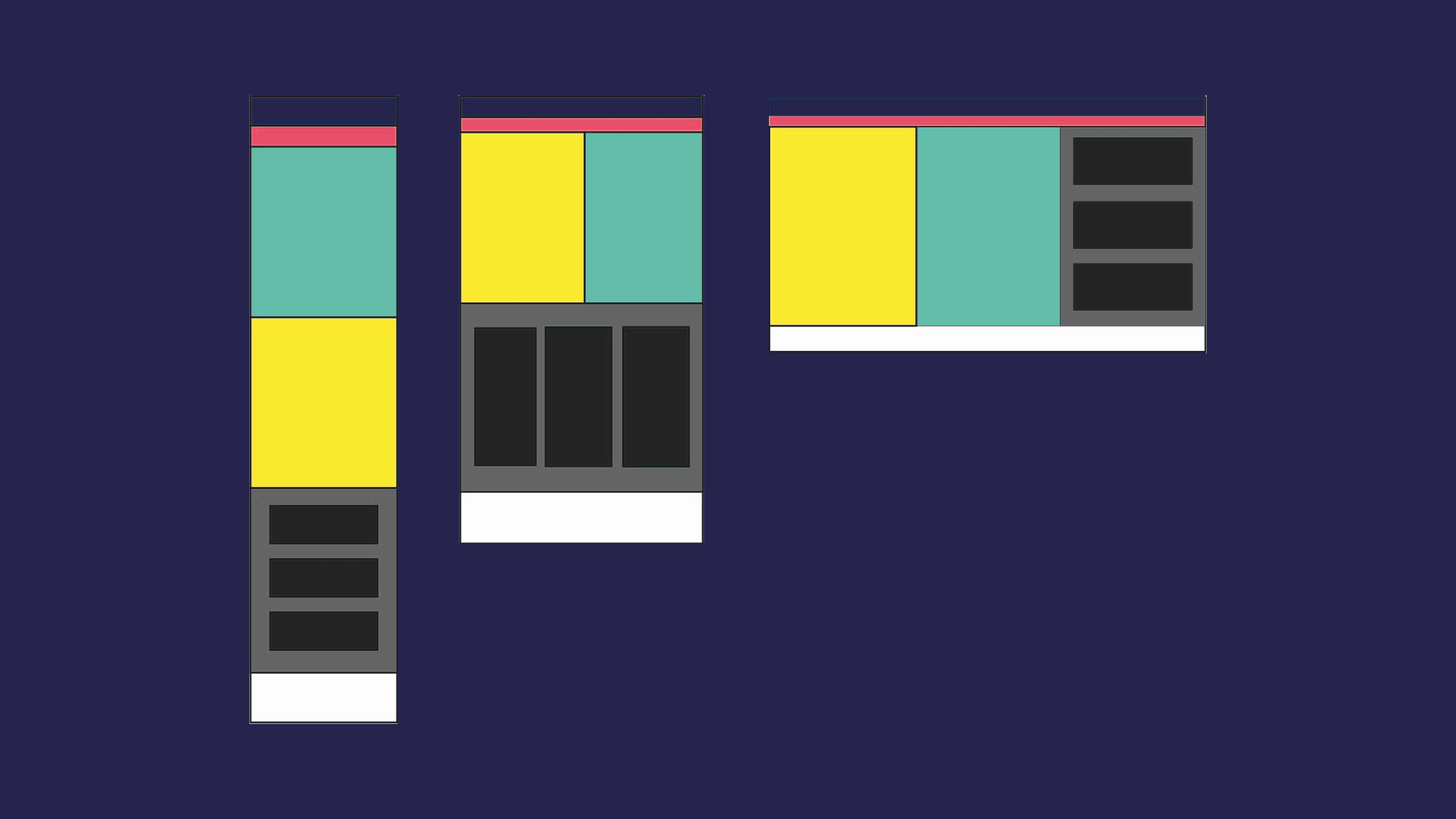
}Mit Hilfe von Media Queries können wir nun unser flexibles Layout für verschiedene Bildschirm- oder Browserfenstergrößen anpassen, um die Inhalte besser darzustellen. Dabei ist darauf zu achten, dass man nicht jede Auflösung explizit anspricht. Das flexible System soll ja erhalten bleiben. Die nachfolgende Grafik soll veranschaulichen, wie sich die Anordnung von Elementen durch Media Queries steuern lässt.

Wie man erkennen kann, wird auf kleinen Bildschirmen ein einspaltiges Layout gewählt, das alle Elemente untereinander rendert. Je breiter der Bildschirm, desto mehr Raum ist für die Elemente vorhanden, der dann eine mehrspaltige Anordnung erlaubt.
Vorteile von Responsive Web Design
„The web is, after all, meant to be viewed everywhere. A flexible layout provides us with a foundation for the future: it allows us to step back from targeting individual resolutions, and better prepare our designs for devices that haven’t even been imagined yet.” – Ethan Marcotte. Responsive Web Design
Die Vorteile von Responsive Web Design liegen auf der Hand. Dieser Ansatz erlaubt es, flexible Frontends zu bauen, die sich an verschiedenste Auflösungen und Browsern anpassen können – auch an zukünftige. Des Weiteren fällt der Aufwand weg, Designs für verschiedene Geräte entwerfen zu müssen und damit verringert sich auch der Wartungsaufwand.
Mobile First
Mobile First[6] ist ein Begriff, der 2009 von Luke Wroblewski geprägt wurde. Mobile First hat das Ziel, beim Design von Web-Anwendungen den Fokus zuerst auf die mobile Ansicht zu legen, statt auf die komplexere Desktop-Ansicht. Luke Wroblewski hat dafür einige Gründe genannt, die wir uns kurz ansehen werden. In der Gegenwart ist Mobile First ein fest etablierter Ansatz.
Mobile Geräte weiter auf dem Vormarsch
2011 beschrieb Luke Wroblewski in seinem Buch Mobile First[6], den Vormarsch der mobilen Geräte. Im Jahr 2018 können wir sehen, dass dieser Trend sich stärker fortgesetzt hat. Laut statista[7] wurden 2012 weltweit mehr Smartphones und Tablets verkauft als Desktop PCs und Notebooks zusammen. Und damit ist auch klar, dass die meisten Nutzerinnen und Nutzer mit ihrem Smartphone oder Tablet Webseiten besuchen und mit dem Web interagieren. Aus diesem Grund ist es wichtig, dafür Sorge zu tragen, dass Web-Anwendungen besonders für mobile Geräte optimiert sind.
Mobile birgt Herausforderungen
„While it’s true the incredible growth of the mobile internet has been fueled by better and better devices, mobile still remains a very constrained environment. Screens are small, networks are unreliable, and people can find themselves in all kinds of situations when they pull out their mobile devices. But these constraints are not only good for business, they’re good for design as well.” – Luke Wroblewski, Mobile First
Das Zitat fasst sehr schön die Herausforderungen zusammen, die das mobile Web bereit hält: Kleine(re) Bildschirmgrößen, oftmals unzuverlässige Netzabdeckung und die Benutzung mobiler Geräte in verschiedensten Situationen. All diese Bedingungen spielen eine Rolle beim Design von Web-Anwendungen.
Kleine Bildschirmgrößen
„The first volley of smartphones running iOS, Android, and WebOS mostly stuck to a 320×480 pixel resolution, which meant 80% of the screen space from the desktop was missing. So 80% of the links, ads, text, images, and more from our desktop designs had to find a new home or disappear altogether. There simply wasn’t room for them on a mobile screen. And that’s…terrific.” – Luke Wroblewski, Mobile First
"When you consider the amount of useless navigation, content fluff, and irrelevant promotions that litter a typical web experience, you realize why the mobile diet can be good for both businesses and customers. Once people use the mobile version, it’s not uncommon for them to pine for the desktop version to be “that simple.” " – Luke Wroblewski, Mobile First
Je kleiner der Platz ist, der zur Verfügung steht, desto stärker muss der Fokus auf den Inhalten liegen, die für den Benutzer relevant sind.
„If you design for mobile first, you can create agreement up front on what matters most. You can then apply the same rationale to the desktop (and any other) experience of your web product. If you can agree on the most important set of features and content for your customers and business, why should that prioritisation change with more screen space?” – Luke Wroblewski, Mobile First
Eine solche Fokussierung ist ebenfalls nützlich, um festzulegen, welche Inhalte wichtig und welche unnötig sind und die Web-Anwendung nur unübersichtlich machen. Die Usability der ganzen Anwendung wird somit verbessert, auch für die Desktop-Anwender.
Performance
Mobiles Datennetz ist noch immer nicht überall durchgehend vorhanden und oft ist die Verbindungsgeschwindigkeit sehr begrenzt. Aus diesem Grund ist es wichtig, die Web-Anwendung für mobile Nutzer und Nutzerinnen dahingehend zu optimieren, dass sie auch unter schlechten Bedingungen benutzbar ist. Das bedeutet, es ist wichtig, dass möglichst wenig Daten gesendet werden müssen. Dies kann man beispielsweise durch Verwendung von Datenkompression, minifizierten CSS- und JavaScript-Dateien sowie korrekten HTTP-Headern (zB. Caching) erreichen. Performance spielt nicht nur im mobilen Netz eine Rolle, auch eine Desktop-Benutzerin profitiert von einer schnellen Web-Anwendung und damit einer angenehmeren User Experience.
Zeit und Ort
Im Gegensatz zu Desktop-PCs oder Laptops, die fast ausschließlich im Sitzen an einem Tisch verwendet werden, ist die Benutzung mobiler Geräte vielfältig. Sie kommen in öffentlichen Verkehrsmitteln zum Einsatz, beim Warten in Schlangen oder in Wartezimmern, beim Einkaufen, in Restaurants, beim Fernsehen – die Gelegenheiten sind mannigfaltig. In den meisten Fällen liegt die Aufmerksamkeit des Benutzers nur zum Teil auf dem mobilen Gerät, was Luke Wroblewski mit one eyeball and one thumb treffend umschreibt. Für das Design bedeutet das, dass Web-Anwendungen besonders intuitiv bedienbar sein sollten.
„While someone can certainly use a mobile device for a long period of time while seated at a desk, there is a much wider set of circumstances possible because mobile devices are naturally portable. Since mobile devices are (just about) always with their owners, location and time play a big role in how they are used. And that context has a big impact on design. When you design for mobile you are designing something that can be used anywhere and anytime.” – Luke Wroblewski, Mobile First
„When reflecting on a lot of mobile usage patterns, I like to imagine people as “one eyeball and one thumb.” One thumb because they are likely to be holding their mobile in one hand and using a single thumb to control it; one eyeball because in many locations where mobile devices are used we only have people’s partial attention. […] Thinking “one eyeball, one thumb” forces you to simplify mobile designs so they can be understood and used in these kinds of situations and more.” – Luke Wroblewski, Mobile First
Nicht nur Benutzungsorte sind für mobile und stationäre Geräte verschieden, auch die Tageszeiten der Nutzung variieren. Mobile Geräte kommen eher auf dem Arbeitsweg oder in der Freizeit zum Einsatz. Dies hängt damit zusammen, dass sich die Art der Aufgaben, die der Benutzer oder die Benutzerin mit den Geräten erledigen möchte, häufig unterscheiden. Besonders abends und in der Freizeit werden Tablets häufig als Lesegerät verwendet, Smartphones als Navigationshilfe oder ähnliches.
„So different devices often do come out at different times. In some cases, it’s just a matter of proximity. What’s the closest device I can use to get what I need done? In many other cases, though, it’s because different devices are better suited to specific types of tasks.” – Luke Wroblewski, Mobile First
Vorteile von Mobile First
Wie wir gesehen haben, sind die Einschränkungen, die mobile Geräte bezüglich Bildschirmgröße, mobilem Netz und Anwendungs-Szenario haben, nicht zu vernachlässigen. Sie bieten aber umgekehrt durch genau diese Restriktionen die Möglichkeit, Web-Anwendungen für die Benutzer nachhaltig zu verbessern, wenn sie im Design der Anwendung von Anfang an berücksichtigt werden.
Atomic Design
Atomic Design[8] ist ein von Brad Frost entwickeltes Konzept, das bei Design und Implementierung moderner Web-Anwendungen Vorteile gegenüber traditionellen Ansätzen bietet. Im folgenden soll sowohl ein Überblick über die Prinzipien von Atomic Design gegeben werden, dazu sollen die Vorteile dieses Ansatzes aufgezeigt werden.
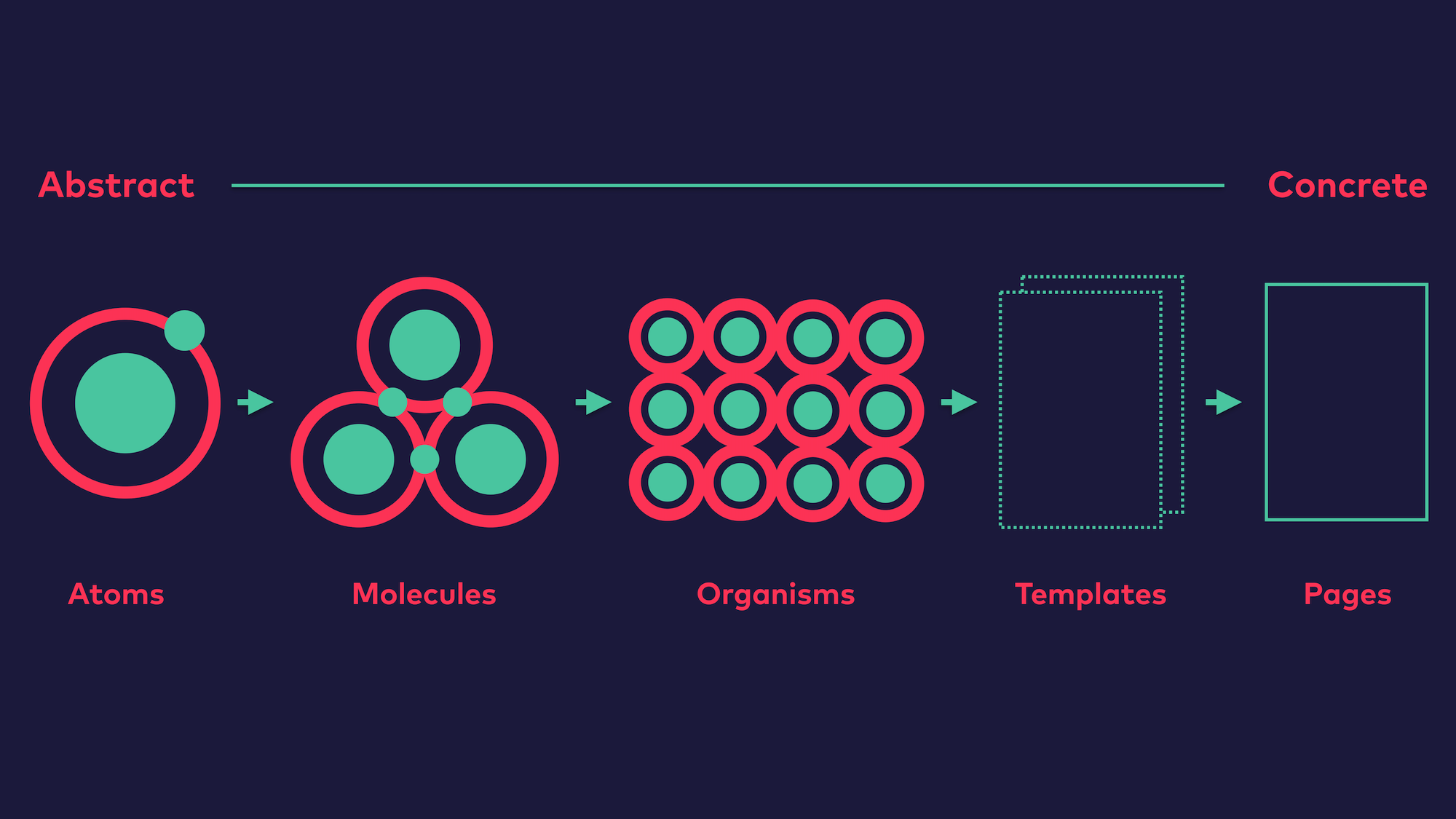
Die grundlegende Idee von Atomic Design ist es, ein Interface Design zu schaffen, das hierarchisch und modular aufgebaut ist. Dabei bedient man sich einer der Chemie entlehnten Analogie, die sich auf dem Atom, dem kleinsten, nicht mehr teilbaren Baustein aufbaut. Atome bilden in Verbänden größere Bausteine, die Moleküle. Verbände von Molekülen bilden Organismen und so weiter. Die einzelnen aufeinander aufbauenden Bauteile sollen im folgenden erläutert werden.
Die Nomenklatur ist jedoch nicht zwingend so einzuhalten. Es steht dem Team, das an der Realisierung des Projektes beteiligt ist frei, eigene Begriffe für die unten beschriebenen Einheiten zu wählen, wenn diese den beteiligten Personen eingängiger sind und dabei helfen, das Konzept von Atomic Design besser zu verstehen.

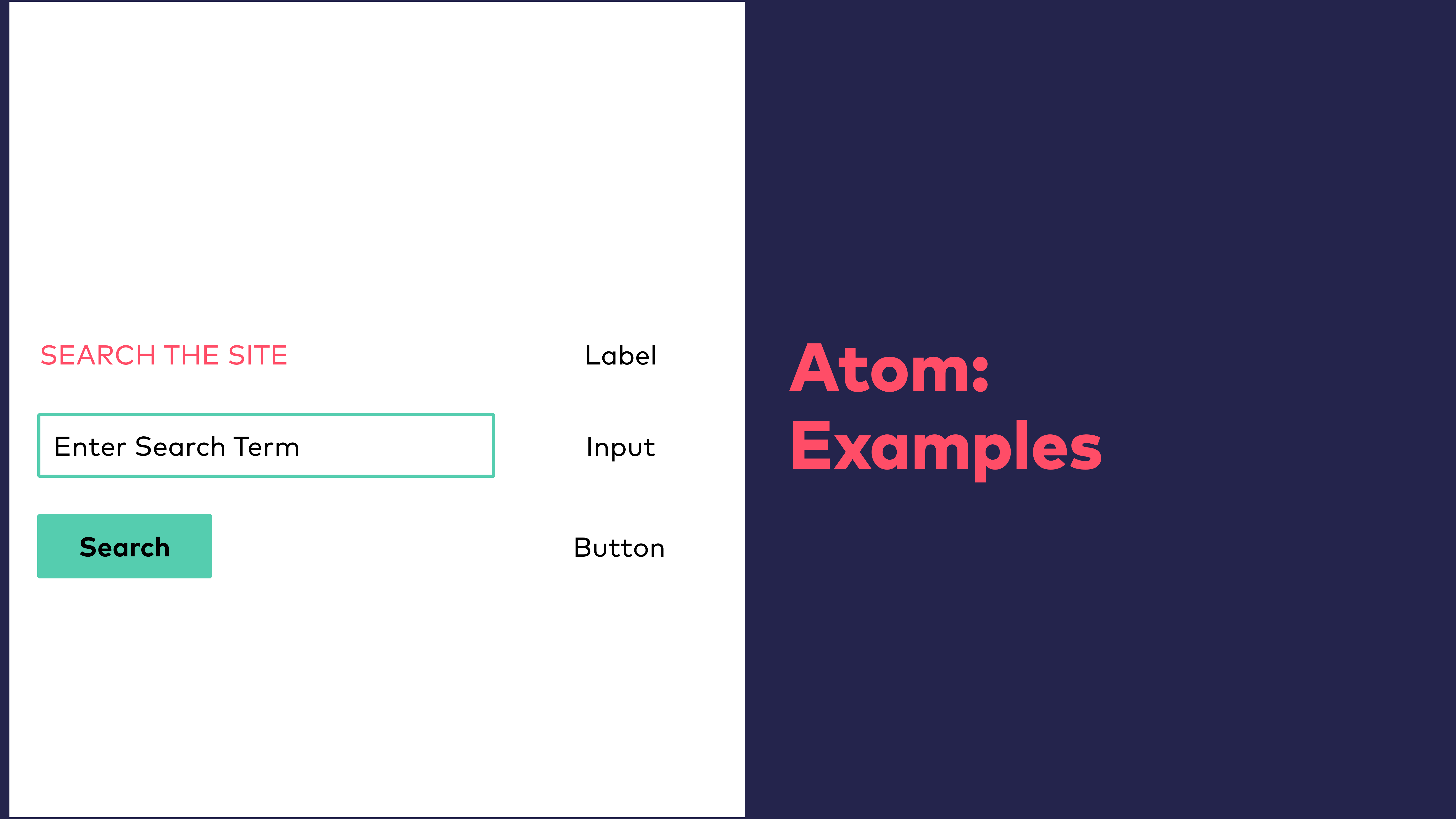
Atom

Ein Atom bildet die kleinste visuelle Einheit, die nicht (sinnvoll) weiter zerlegt werden kann. Darunter fallen beispielsweise alle fundamentalen HTML-Tags und grundlegende Styles. Atome stellen die kleinsten Bauteile eines Interfaces dar. Die folgende Abbildung zeigt einige Beispiele für Atome.

Molekül

Relativ einfache Gruppen von Atomen, die eine UI-Einheit ergeben, nennt man Moleküle. Indem man den Fokus darauf legt, möglichst einfache Komponenten zu bauen, die nur eine Aufgabe erfüllen, kann auch beim Design das Single-Responsibility-Prinzip[9], das wir schon lange aus der Softwareentwicklung kennen, angewendet werden. Einfache UI-Moleküle sind leichter zu testen und können besser wiederverwendet werden (KISS[10]). Auf diese Weise erhält man eine größere Konsistenz innerhalb des Interfaces und des kompletten Frontends der Web-Anwendung.
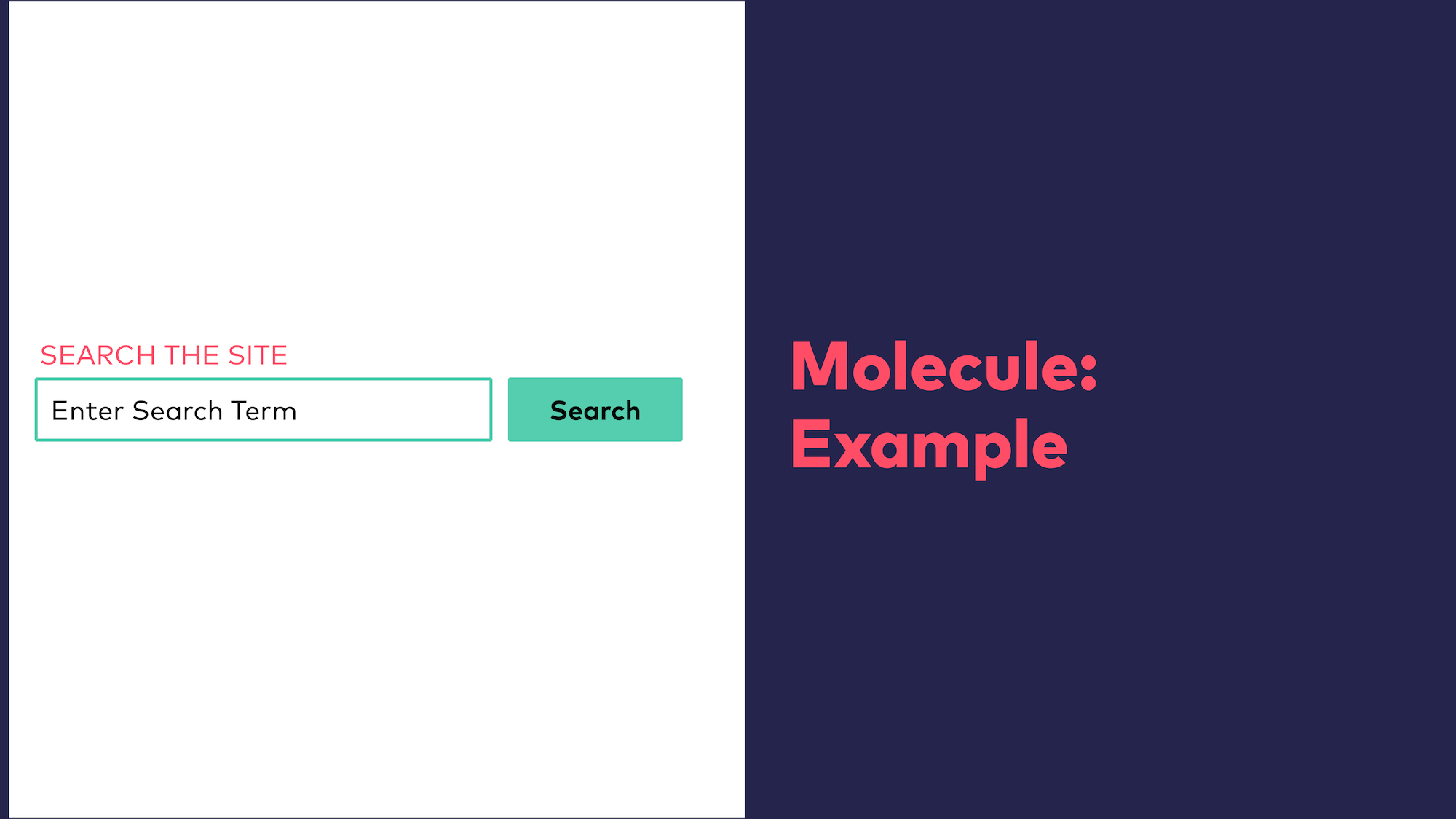
Die folgende Abbildung zeigt ein Beispiel für ein Molekül, welches sehr häufig auf Webseiten anzutreffen ist. Es ist aus den drei Beispiel-Atomen aus dem vorhergehenden Kapitel zusammengesetzt.

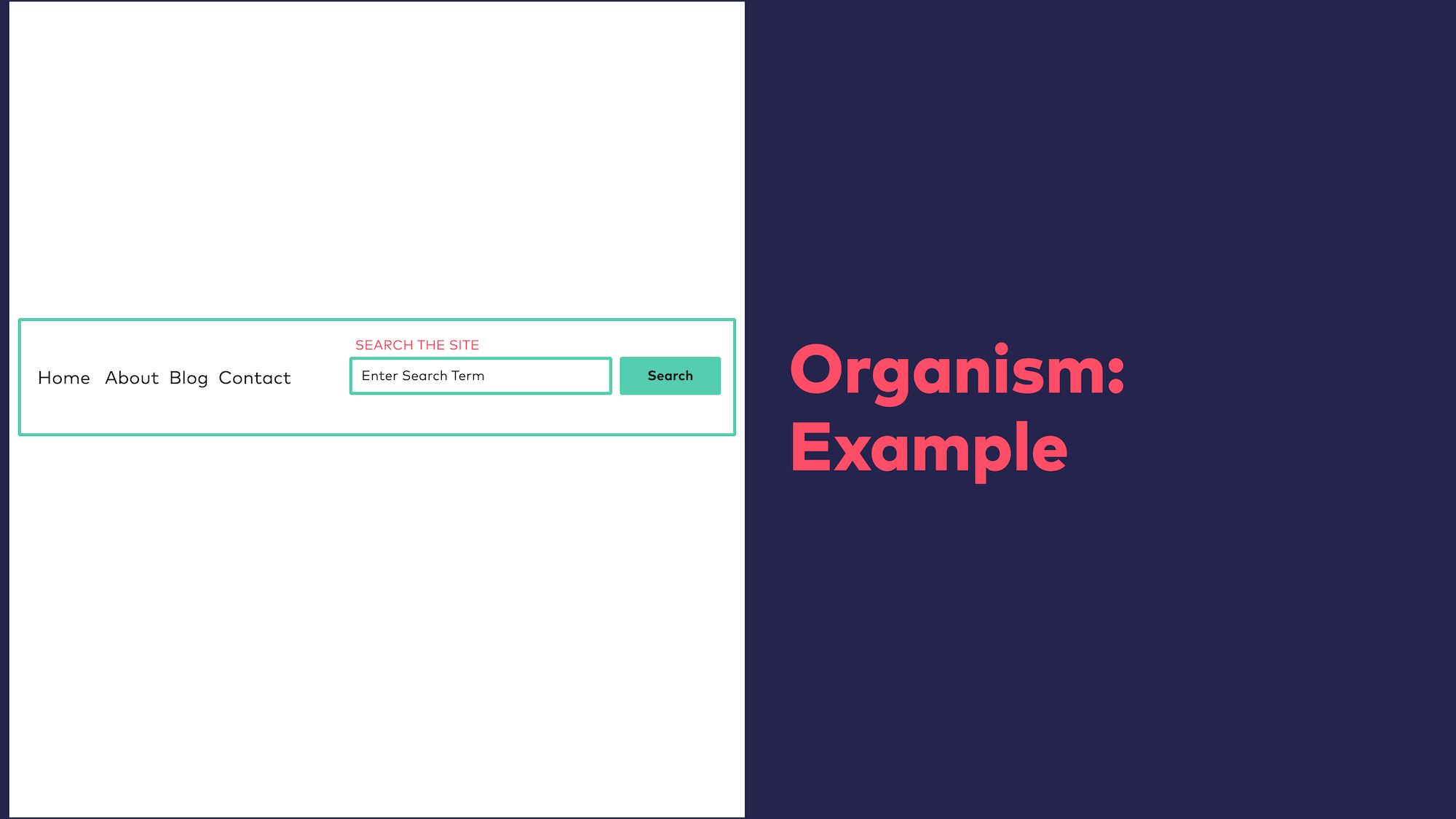
Organismus

Die nächstgrößere Stufe bildet der Organismus. Analog zu einem Organismus aus der Biologie besteht er aus einer Gruppe von Molekülen und/oder Atomen und/oder anderen Organismen. Ein Organismus ist demnach wesentlich komplexer als ein Molekül und kann aus ähnlichen oder verschiedenen Bestandteilen zusammengesetzt sein. Organismen bilden abgeschlossene Einheiten des Interfaces.
Die folgende Abbildung zeigt ein Beispiel für einen Organismus. Auch diese Komponente, ein Navigationsmenü, ist wohlbekannt von den meisten Webseiten. Das Suche-Molekül ist eingebettet in einen Organismus, der aus weiteren Atomen, wie beispielsweise einem Logo ganz links besteht.

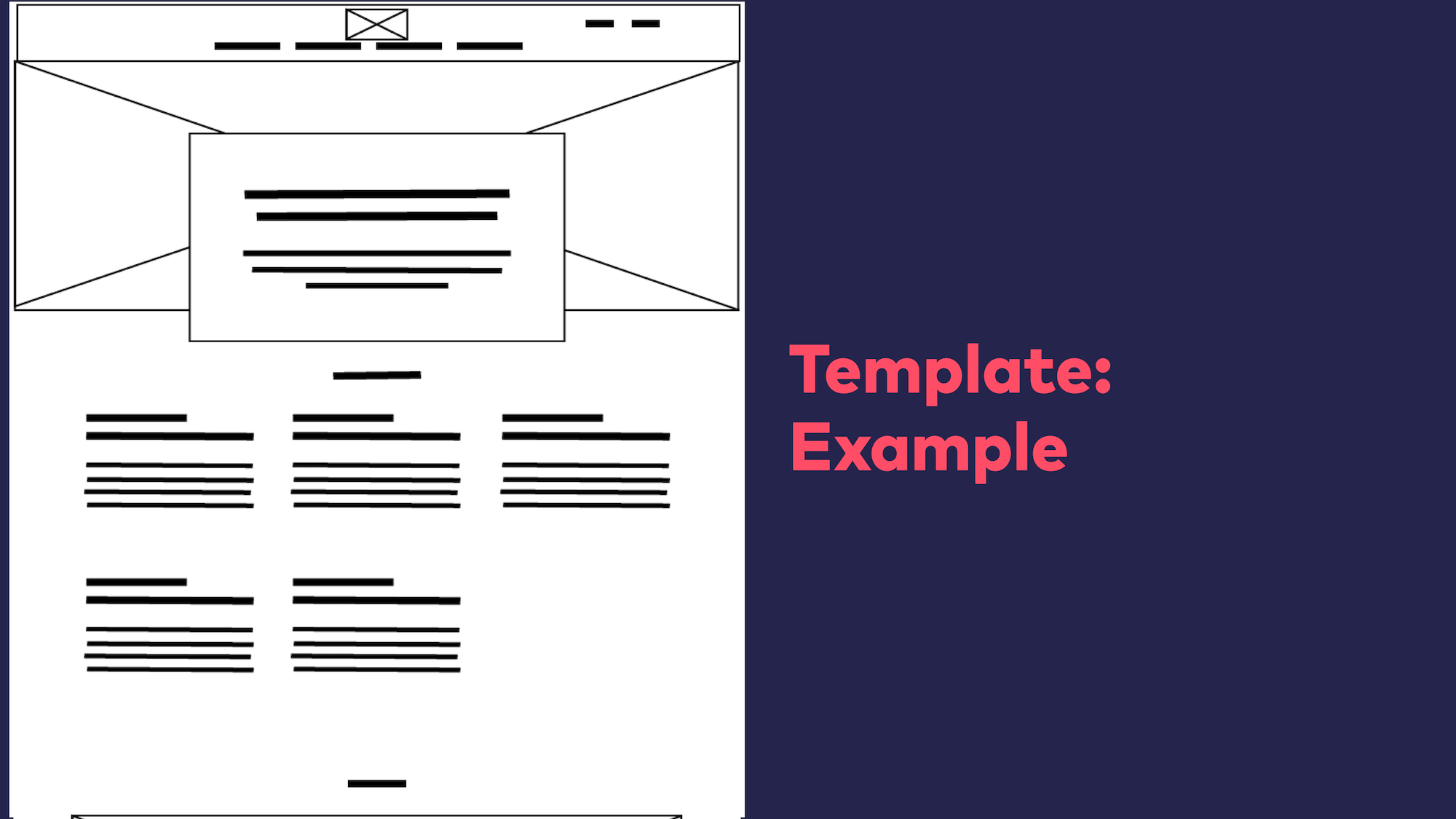
Template

Nun muss noch geklärt werden, wie Atome, Moleküle und Organismen angeordnet werden, damit sie eine gemeinsame Seitenstruktur bilden. Dieses „Skelett“ wird vom Template beschrieben, das noch keinen konkreten Content enthält, sondern vielmehr als eine Art Blaupause angesehen werden muss. Templates verdeutlichen die zugrundeliegende Designstruktur. Der Designer und später auch die umsetzende Entwicklerin kann bei der Gestaltung von Seitenlayouts auf vorhandene Elemente zurückgreifen und muss sich nur noch überlegen, wie die Seite strukturiert sein soll und ob möglicherweise noch Elemente fehlen.
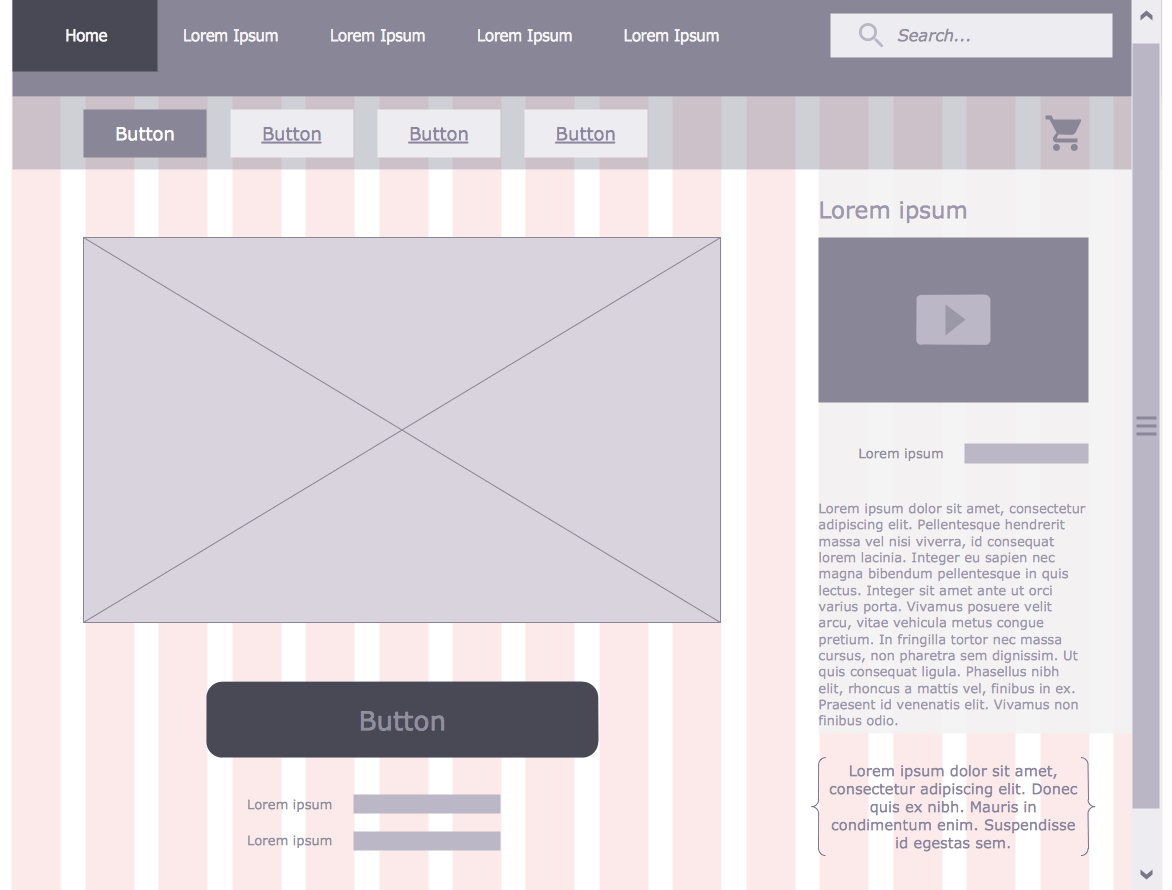
Die folgende Abbildung stellt diese Struktur sehr anschaulich dar. Es sind noch keine konkreten Inhalte vorhanden, es wird nur die Anordnung der Elemente zueinander gezeigt.

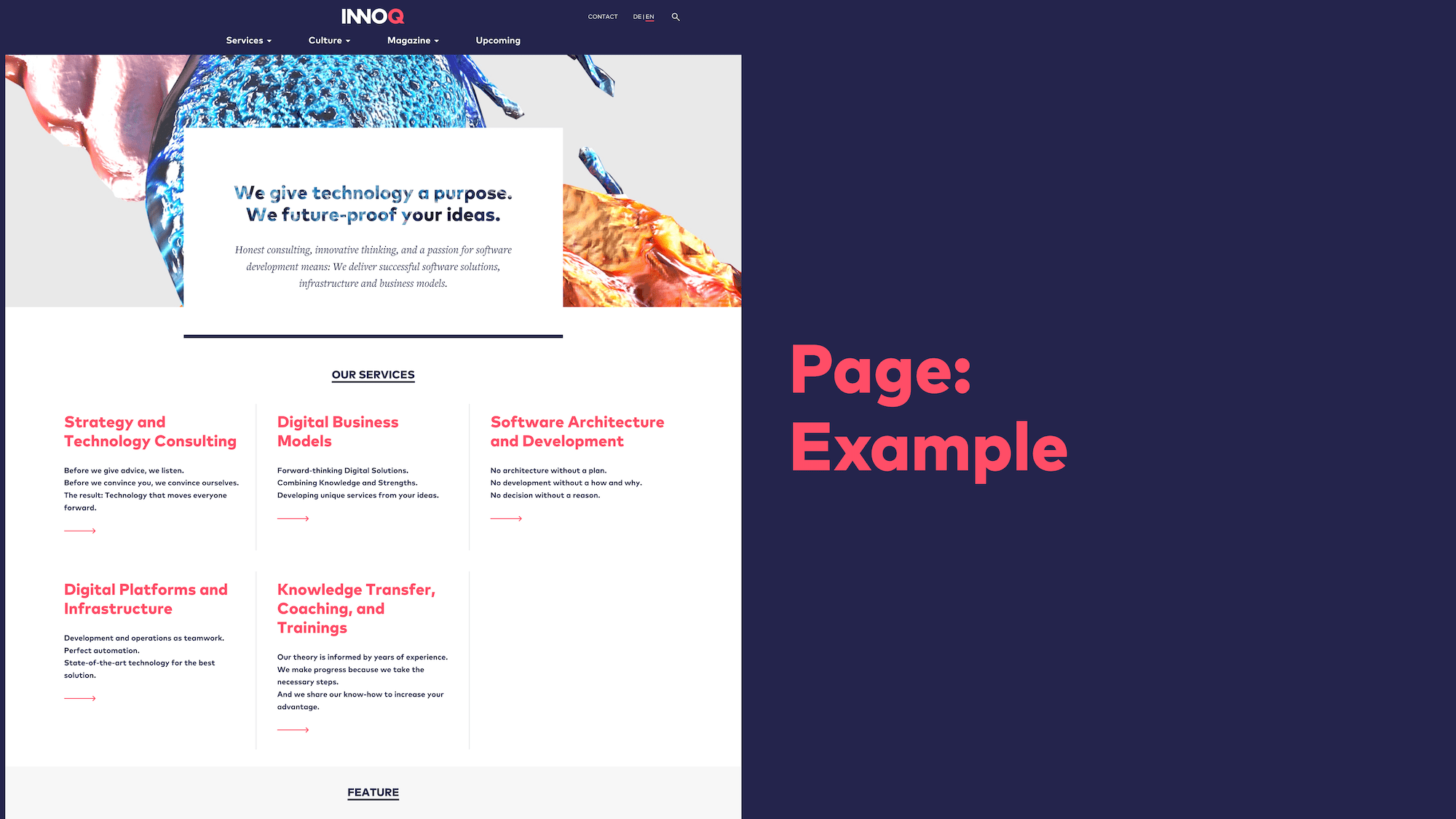
Page

Die Page ist eine mit konkretem Inhalt gefüllte Instanz eines Templates. Pages können Variationen eines einzelnen Templates veranschaulichen. Damit lässt sich ermitteln, ob das aufgebaute Design System widerstandsfähig ist.
Zur Veranschaulichung sei hier ein Beispiel gezeigt.

Vorteile von Atomic Design
Der Designansatz, den Atomic Design verfolgt, bringt einige Vorteile mit sich: Die Teilung in kleine, in sich abgeschlossene Komponenten, die in einen größeren Zusammenhang gebettet werden, erhöhen die Wiederverwendbarkeit an mehreren Stellen im Design. Gleichzeitig können einzelne Komponenten ausgetauscht oder verworfen werden, wenn sie nicht mehr benötigt werden oder angepasst werden müssen. Auch die Konsistenz des Designs erhöht sich durch die Wiederverwendung kleinerer Komponenten. Das Risiko, dass Komponenten versehentlich mehrmals entworfen werden, wird verringert. Atomic Design ist ein Designansatz, der uns stark an das Prinzip der Objektorientierten Programmierung erinnert. Dies kommt dann dem Frontend-Entwickler zugute, der aufgrund von Designentwürfen, die Atomic Design beherzigen, die Implementierung vornehmen kann.
Komponentenbasierter Entwicklungsansatz
Bei der Entwicklung einer Komponente mit Web Technologien spielt immer HTML, sowie oftmals CSS und JavaScript eine Rolle. Die Komponenten sollen – ähnlich wie Klassen in einer Objektorientierten Programmiersprache – eine nach außen hin abgeschlossene Einheit bilden. Die CSS-Regeln einer Komponente sollten sich also beispielsweise nur auf das HTML der Komponente beziehen. Bildet eine Komponente eine solche Einheit, können wir sie, wenn sie nicht mehr verwendet wird, löschen. Es erleichtert ebenfalls festzustellen, ob einzelne CSS-Regeln noch benötigt werden, da es nur einen Ort gibt, an dem diese verwendet werden können. Diese Ideen lassen sich genau so auf das JavaScript einer Komponente anwenden. Ähnliche Ideen wurden für Objektorientierte Programmiersprachen als die SOLID Prinzipien formuliert. Dieser Ansatz lässt sich sehr gut zusammen mit Atomic Design und Pattern Libraries umsetzen.
Pattern Library
Pattern Libraries werden auch Frontend Style Guide, UI Library oder Component Library genannt. Diese Kategorie ist diejenige, die in der vorliegenden Arbeit relevant ist. Neben der visuellen Darstellung der Komponenten, ist auch der dazugehörige HTML-, CSS- und JavaScript-Code zu sehen. Der gesamte Frontend-Code ist an einer Stelle gesammelt und kann besser aktuell gehalten werden. Eine Pattern Library kann mit mehreren Web-Anwendungen verknüpft werden. Es gibt verschiedene Frameworks, die bei der Erstellung einer Pattern Library unterstützen. Ein Beispiel hierfür ist fractal.
Pattern Libraries sollten im Idealfall folgende Aufgaben erfüllen:
- Alle UI-Komponenten sollten angezeigt werden inklusive Beschreibung und Anmerkungen zum Einsatz etc.
- Zu jeder UI-Komponente sollte HTML, CSS, Template-Code und – falls vorhanden – JavaScript angezeigt werden.
- UI-Komponenten sollten so dargestellt werden, dass ihr Verhalten über das ganze Bildschirmauflösungsspektrum ersichtlich ist.
- Falls es Zustände von UI-Komponenten gibt, sollten diese ebenfalls angezeigt werden. Dazu zählen beispielsweise
activeoderdisabled. - Es sollte die Möglichkeit bestehen, dynamisch repräsentativen Content in die Struktur der UI-Komponenten einzufügen.
- Bei zusammengesetzten UI-Komponenten (Moleküle, Organismen, vgl. Atomic Design) sollte ersichtlich sein, aus welchen Atomen sie zusammengesetzt sind. Analog sollte bei einzelnen UI-Komponenten vermerkt sein, wo diese verwendet werden.
Vorteile einer Pattern Library
„Style guides demonstrate to clients, stakeholders, and other disciplines that there’s a lot of really thoughtful work going into a website’s design and development beyond just “Hey, let’s make a new website.” A pattern library communicates the design language in a very tangible way, which helps stakeholders understand that an underlying system is determining the final interface.” – Brad Frost, Atomic Design
Der Einsatz einer Pattern Library bringt einige Vorteile. Als nicht-technische Vorteile sind zu nennen:
- Eine Pattern Library beugt Chaos bei Designern, Entwicklerinnen und innerhalb der Organisation vor, dadurch, dass sie als gemeinsame Kommunikationsgrundlage dient.
- Dadurch, dass alle UI-Komponenten zentralisiert in einer Pattern Library abgelegt werden, ist es leichter, ein gemeinsames Vokabular über alle Disziplinen hinweg zu etablieren und damit die Kollaboration zu vereinfachen. Dies hilft dabei, die Kommunikation zwischen verschiedenen Teams und Stakeholdern zu vereinfachen und weniger Missverständnisse entstehen zu lassen.
- Die visuelle Darstellung der Komponenten erleichtert auch die Erfahrbarmachung der zugrundeliegenden Designsprache, was besonders für Stakeholder interessant ist.
- Eine gut gepflegte Pattern Library bietet natürlich auch nützliche Dokumentation, die bei den verschiedensten Gelegenheiten als Kommunikationsgrundlage genutzt werden kann, oder auch um das Onboarding neuer Mitarbeiter zu erleichtern.
- Es ist naheliegend, dass eine gute Dokumentation eine gute Grundlage für zukünftige Entwicklungen ist. Eine Pattern Library sollte daher ständig gepflegt werden.
Die technischen Vorteile einer Pattern Library seien hier ebenfalls genannt:
- Isolierte UI-Komponenten zu entwickeln auf Grundlage von Atomic Design und komponentenbasiertem Implementierungsansatz, hat den Vorteil, dass die Fehlersuche in einzelnen UI-Komponenten einfacher ist, da keine unerwünschten Seiteneffekte auftreten.
- Es ist leichter, einzelne UI-Komponenten zu entfernen oder auszutauschen, da sie in sich geschlossen sind.
- Das Cross-browser/Device-, Performance-, und Accessibility-Testing wird erleichtert, da ein Großteil des Frontend-Codes zentralisiert ist und unabhängig von einem Backend getestet werden kann.
- Eine Pattern Library kann mit mehr als einer Web-Anwendung verknüpft werden und sorgt so für ein konsistentes Web-Frontend über verschiedene Projekte oder Produkte hinweg.
- Kohäsion und Konsistenz über das komplette Web-Frontend wird erreichet. Die Wiedererkennung von Elementen wird gefördert.
- Die Entwicklungsgeschwindigkeit erhöht sich, wenn es darum geht, neue Features umzusetzen. Das Entwicklerteam kann auf vorhandene UI-Komponenten zurückgreifen und so neue Anforderungen schneller ausrollen.
Herausforderungen
Wer sich für den Einsatz einer Pattern Library entscheidet, sollte sich auch über die Herausforderungen im Klaren sein. Sie ist zeitaufwändig beim Aufsetzen, auch wenn sie sich auf lange Sicht bezahlt machet, da sie später eine schnellere Arbeit in jedem Bereich ermöglichen. Das Kurzzeitdenken muss also überwunden werden. Pattern Libraries müssen gewartet und aktualisiert werden. Die Gefahr der Vernachlässigung besteht bei der Pattern Library besonders, weil sie schnell zum Nebenprojekt werden kann. Es kann vorkommen, dass die Pattern Library nur für Designer und Developer als sinnvoll und wichtig angesehen wird. Hier ist es wichtig, alle Bereiche der Organisation mit einzubeziehen und die Pattern Library als Grundlage für das gemeinsame Vokabular zu etablieren. Dies wird zum Beispiel unterstützt, indem die Pattern Library für alle leicht zugänglich und bedienbar ist und es auch Nicht-Entwicklern einfach gemacht wird, etwas beizutragen. Hierfür ist beispielsweise eine gute Strukturierung und eine ausreichende Dokumentation unerlässlich.
Weiterführende Literatur
Responsive Web Design
- Ethan Marcotte, Responsive Web Design
A Book Apart. Second Ed. Dec 2, 2014. ISBN: 978–1–9375571–8–8. - Ethan Marcotte, Responsive Design: Patterns and Principles
A Book Apart. Nov 18, 2015. ISBN: 978–1–937557–33–1 - Karen McGrane, Going Responsive
A Book Apart. Nov 18, 2015. ISBN: 978–1–937557–30–0 - alistapart.com/article/responsive-web-design
- 960.gs
- w3.org/TR/css-grid
- w3.org/TR/css-flexbox
- w3.org/TR/css3-mediaqueries
Mobile First
- Luke Wroblewski, Mobile First
A Book Apart. Oct 18, 2011. ISBN: 978–1–937557–02–7 - lukew.com/ff/entry.asp?933
- lukew.com/ff/entry.asp?1117
- lukew.com/ff/entry.asp?933
Atomic Design
- Brad Frost, Atomic Design
Published in 2016 by Brad Frost. ISBN: 978–0–998296–60–9 - Edsger W. Dijkstra, Selected Writings on Computing: A Personal Perspective
Springer-Verlag, 1982. ISBN 0–387–90652–5. - atomicdesign.bradfrost.com/table-of-contents/
- daverupert.com/2013/04/responsive-deliverables/
- people.apache.org/~fhanik/kiss.html
Fußnoten
-
Ethan Marcotte, Responsive Web Design
A Book Apart. Second Ed. Dec 2, 2014. ISBN: 978–1–9375571–8–8. ↩ -
960.gs ↩
-
w3.org/TR/css–flexbox ↩
-
w3.org/TR/css–grid ↩
-
w3.org/TR/css3–mediaqueries ↩
-
Luke Wroblewski, Mobile First
A Book Apart. Oct 18, 2011. ISBN: 978–1–937557–02–7 ↩ -
statista.com/chart/1011/connected–device–shipment–forecast ↩
-
Brad Frost, Atomic Design
Published in 2016 by Brad Frost. ISBN: 978–0–998296–60–9 ↩ -
Edsger W. Dijkstra, Selected Writings on Computing: A Personal Perspective
Springer–Verlag, 1982. ISBN 0–387–90652–5. ↩ -
people.apache.org/~fhanik/kiss.html ↩
