Smart Homes wurden uns von Experten schon seit Jahrzehnten versprochen, aber erst mit der Verbreitung von Smartphones und Tablets scheint es nun wirklich soweit zu sein, dass der Massenmarkt erreicht werden kann. Das sieht man an der Vielzahl neuer „smarter” Geräte, die nun ständig auf den Markt kommen. Angefangen von dem Rauchmelder, der per Wink verstummt bis zum Pflanzensensor, der den grünen Daumen ersetzen möchte. All diese Geräte gesellen sich zu den mehr oder minder etablierten klassischen Heimautomatisierungslösungen, die sich primär um Licht-, Rollladen- und Heizungssteuerung kümmern. Für Heimbesitzer (oder -mieter), die in das Thema einsteigen wollen, wirft dieser stark fragmentierte Markt mehr Fragen auf, als dass er sie beantwortet. Nicht nur die große Zahl von Herstellern macht den Überblick und die Entscheidung schwierig, sondern es gibt auch viele verschiedene Technologien für verschiedene Einsatzzwecke mit jeweils ihren eigenen Vor- und Nachteilen. So ist die einfachste Kommunikationmöglichkeit üblicherweise ein eigenes Buskabel, wie es z.B. Systeme wie KNX nutzen. Leider ist das nachträgliche Verlegen von Kabeln in den meisten Bestandsbauten keine Option. Eine Alternative ist, die existierenden Stromkabel zu verwenden (PLC = Powerline Communication), was jedoch oft Probleme bei der Nutzung von verschiedenen Stromkreisen verursacht und auch Stromkabel natürlich nicht überall liegen, z.B. nicht beim Heizkörper oder dem Fensterkontakt. Die dritte Option ist die Funkvernetzung, die sich prinzipbedingt am besten für die Nachrüstung eignet, aber auch am meisten Sicherheitsfragen aufwirft, da Funkwellen nicht an den Grenzen der eigenen Wohnung halt machen und daher Angriffe von außen leicht möglich sind, wenn nicht mit Verschlüsselung gearbeitet wird. Verschlüsselung ist allerdings wieder eine schwierige Sache, wenn man nur geringe Rechenleistung und wenig Energie zur Verfügung hat, wie das z.B. auf einem Funk-Fensterkontakt der Fall ist. Die Ideallösung, die für jeden passt, gibt es daher nicht - ein Smart Home ist eine sehr kundenindividuelle Sache, deren Lösung stark von den Gegebenheiten abhängt.
openHAB schafft Verbindung
Üblicherweise reicht zur Realisierung eines Smart Home also nicht eine einzige Technologie, sondern es stellt sich vielmehr die Aufgabe, verschiedene Systeme zu kombinieren und diese in einem Gesamtsystem nutzbar zu machen. Das Projekt open Home Automation Bus (openHAB) [1] ist genau hierfür gedacht: Es bietet die Möglichkeit, komplexe Automatisierungsregeln und einheitliche Bedienoberflächen systemübergreifend zu definieren und ist mit über 80 verschiedenen Anbindungen (so genannte Bindings) an unterschiedlichste Systeme, Geräte und Dienste sehr gut aufgestellt. Für die Anbindung neuer Technologien an das offene und herstellerunabhängige Projekt, sorgt indes nicht etwa ein Unternehmen, sondern, dank Open Source, eine große und sehr aktive Community.
Derzeit spricht openHAB neben Entwicklern auch technickaffine Benutzer an. Das liegt in erster Linie daran, dass die Konfiguration der Heimautomatisierungsplattform durch Textdateien erfolgt und daher trotz seiner starken Vereinfachungen ein wenig an eine Programmiersprache erinnert. Um den Nutzerkreis in Zukunft zu erweitern, wird daher derzeit an neuen Konzepten, wie z.B. komfortablen UIs zur Systemkonfiguration und -administration, gearbeitet, um Nutzern ohne technischen Hintergrund den Einstieg zu erleichtern. Ende 2013 entschied das Projektteam den Kern des openHAB Projektes unter dem Projektnamen Eclipse SmartHome [2] in die Eclipse Foundation einzubringen. Dieses Projekt stellt ein flexibles und modulares Framework für die Entwicklung von Home Gateways bereit. Auf diesem Eclipse SmartHome Stack werden neben dem kommenden openHAB 2.0 Release, weitere Lösungen aufsetzen, die sicher bald verfügbar sein werden.
my.openHAB
openHAB legt großen Wert auf Datenschutz und ist daher als Lösung konzipiert, die im heimischen Netz funktioniert, ohne zwingend eine Internet-Anbindung zu benötigen. Es gibt aber auch Anwendungsfälle, bei denen man gerne einen Zugriff von außen über das Internet hätte - nicht so sehr, um Lichter zu schalten, sondern vielmehr, um nach dem Rechten zu sehen (was macht der Stromverbrauch? Sind auch wirklich alle Fenster zu? Etc.). Dies lässt sich für technisch versierte Anwender auf verschiedenen Wegen erreichen. So ist es beispielsweise möglich, ein VPN zu konfigurieren und dieses von unterwegs zu nutzten, um auf das heimische Netz zuzugreifen. Alternativ kann man im Router eine Portweiterleitung auf die openHAB Instanz einrichten. In beiden Fällen benötigt man jedoch zusätzlich noch einen DynDNS Service, so dass diese Lösungen relativ aufwändig sind und nur von wenigen Anwendern genutzt werden. Um hier eine einfache Abhilfe zu schaffen, wurde der kostenlose Dienst my.openHAB gestartet, welcher derzeit in einer geschlossenen Beta-Phase ist. Durch ein spezielles Addon sorgt dieser für eine dauerhafte SSL-gesicherte Verbindung zwischen der eigenen openHAB-Instanz und dem my.openHAB Server im Internet. Durch die Identifizierung mit einer eigenen Nutzerkennung fungiert der my.openHAB Server dann als Internet-Proxy, welcher Zugriffe auf das eigene System durchleitet. Dies funktioniert nicht nur für das web-basierte Classic UI, sondern auch mit den nativen Apps für iOS und Android. Eine weiteres nützliches Feature sind die integrierten Push-Benachrichtigungen aufs Smartphone. Zwar integriert openHAB auch Drittdienste wie Prowl, Pushover oder NMA (Notify My Android), aber diese benötigen weitere externe Accounts und bringen daher externe Abhängigkeiten mit sich. Bei Nutzung von my.openHAB werden die Push-Benachrichtigungen direkt zu den nativen openHAB Apps geleitet.
Ein farbiges Beispiel
Um einen Einblick zu geben, wie man mit openHAB in die Heimautomatisierung einsteigen kann, wollen wir ein einfaches Beispiel aufbauen: Wir rufen aktuelle Wetterdaten von Yahoo-Weather für Frankfurt ab (das erspart uns eine eigene Wetterstation) und nutzen eine Philips Hue LED-Farbbirne, um die Wetteraussichten für den kommenden Tag zu visualisieren - blau, wenn es kalt wird, rot, wenn es warm wird - und beliebige Schattierungen dazwischen natürlich. Auch wenn dieses Beispiel sehr einfach ist, gibt es hoffentlich einen ersten Eindruck davon, was mit openHAB möglich ist und es lädt sicherlich dazu ein, direkt mit der Umsetzung eigener Ideen weiter zu machen.
Aber eins nach dem anderen, denn vor der Umsetzung des Beispiels mit openHAB muss eine passende Server Hardware ausgesucht werden. Hierfür gibt es - dank der Plattformunabhängigkeit von Java - eine Menge möglicher Kandidaten: ob Raspberry Pi, das vielleicht schon vorhandenen Synology NAS oder das „normale” Notebook oder Server, die Auswahl ist alleine vom Anspruch und dem Geldbeutel des Nutzers abhängig. Ebenso frei ist er auch bei der Wahl des Betriebssystems. Je nach Vorliebe kann zwischen Systemen wie Debian Linux, Mac OSX oder Windows, eben denen, für die eine JavaSE Laufzeitumgebung (JVM) zur Verfügung steht, entschieden werden.
Sind alle Entscheidungen getroffen und ist die passende JVM auf dem Server installiert, können die Binaries von der Projektseite [3] laden. Installiert wird die openHAB runtime durch einfaches entpacken in einen Ordner wie C:\openhab oder /opt/openhab. Das AddOns-Archiv sollte in ein separates Verzeichnis wie addons_download entpackt werden. Aus der Liste aller verfügbaren AddOns kopieren wir dann die für unser Beispiel nötigen Dateien in das addons Verzeichnis unterhalb von openhab. Diese sind das HTTP (org.openhab.binding.http-1.4.0.jar) binding, das Philips Hue (org.openhab.binding.hue-1.4.0.jar) binding und der RRD4j Persistence Service (org.openhab.persistence.rrd4j-1.4.0.jar).
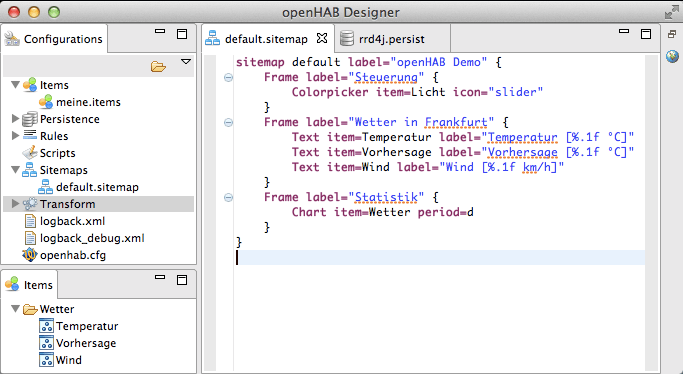
Als nächstes laden und installieren wir den openHAB Designer (siehe Bild 1). Der Designer ist ein eigenständiges IDE ähnliches Tool zur Bearbeitung der openHAB Konfigurationsdateien. Zur Unterstützung des Administrators bietet er Syntaxprüfungen und -highlighting an und liefert inhaltliche Vorschläge zur Erstellung der verschiedenen Konfigurationsdateien (Content Proposal). Zur Installation entpacken wir das Archiv auf unsererm Desktop-Rechner in ein Verzeichnis C:\openhab-designer bzw. /opt/openhab-designer. Gestartet wird der Designer durch Ausführen der Datei openHAB-Designer.exe (bzw. openHAB-Designer auf Linux und Mac Systemen. Nachdem er gestartet ist, muss der configurations Ordner der openHAB Installation ausgewählt werden - dann kann die (Konfigurations)Arbeit beginnen. Sollte der Designer auf einem anderen Rechner als die Runtime ausgeführt werden, muss der configurations Ordner auf dem openHAB Server über einen zusätzlichen Dienst wie Samba oder ähnliches freigegeben werden.
Basiskonfiguration
Nun geht es an das Einrichten des Systems. Die allgemeinen Konfigurationen nimmt man in der Datei configurations/openhab.cfg vor. Nach einer frischen Installation findet man jedoch erstmal nur die Datei configurations/openhab_default.cfg, welche Standardeinstellungen und die Dokumentation der Parameter enthält. Man kann sich nun eine leere openhab.cfg Datei anlegen und dort die Parameter aus der openhab_default.cfg übertragen, welche man individuell anpassen möchte.
Um die Installation abzusichern, ist es empfehlenswert, den Parameter security:option auf ON zu setzen - damit sind alle HTTP(S) Zugriffe automatisch per BasicAuth geschützt. Benutzer und deren Passwörter lassen sich in der Datei users.cfg in der einfachen Form <benutzername>=<passwort> eintragen.
Alle weiteren Abschnitte der Datei openhab_default.cfg beziehen sich auf Addons, d.h. die optionalen Zusatzmodule. Diese Parameter müssen also nur beachtet werden, wenn man das entsprechende Addon nutzen möchte. In unserem Fall sind das das Hue und das HTTP Binding (der RRD4j Persistenzdienst benötigt keine Konfigurationsparameter).
Um die Philips Hue zu konfigurieren müssen wir openHAB mitteilen, wie es die Hue Bridge (also das IP Gateway von Philips) finden und ansprechen kann. Dazu benötigt es die IP-Adresse im Parameter hue:ip, sowie ein individuelles Geheimnis, das hue:secret. Das Geheimnis darf ein beliebiger String (>10 Zeichen) sein, durch welchen sich openHAB gegenüber dem Hue System identifiziert und darüber authorisiert wird.
Das HTTP Binding benötigt die URL von Yahoo Weather, um die Frankfurter Wetterdaten abzurufen. Dafür setzen wir den Parameter http:weather.url auf den Wert http://weather.yahooapis.com/forecastrss?w=650272&u=c. Das Updateintervall, d.h. wie oft diese Url erneut abgerufen werden soll, setzen wir auf eine Minute, also 60000ms. Listing 1 zeigt das Ergebnis unserer persönlichen Konfiguration in der `openhab.cfg Datei.
######################################################################
##### General configurations #####
######################################################################
security:option=ON
######################## HTTP Binding ################################
# configuration of the first cache item
http:weather.url=http://weather.yahooapis.com/forecastrss?w=650272&u=c
http:weather.updateInterval=60000
##################### Philips Hue Binding ############################
hue:ip=192.168.0.42
hue:secret=meinGeheimnisDuerst die virtuelle Welt
Wenn die generelle Konfiguration erledigt ist, können wir damit beginnen, unsere smarte Welt in openHAB zu modellieren. Viele Heimautomatisierungssysteme verfolgen dabei das Ziel, die echten Geräte so detailliert wie möglich nachzubilden, was oberflächlich betrachtet auch ein guter Weg zu sein scheint. Bei genauerem Hinsehen bedeutet das aber, das jedes unbekannte Gerät aufs Neue implementiert und integriert werden muss. Das bringt einen hohen Implementierungs- und Wartungsaufwand mit sich. Manchmal können an dieser Stelle Geräte-Hierarchien Abhilfe schaffen, häufig führt dieser Ansatz aber eher zu unerwünschten Kompromissen.
Anstatt einen Trockner oder ein Radio als einzelnes Gerät zu modellieren, verfolgt openHAB statt dessen einen fähigkeitsbasierten Ansatz. Die Geräte werden in openHAB in ihre einzelnen Funktionen zerlegt, die so genannten Items. Jedes Item kann commands empfangen und hat einen Status.
Ein auf diese Weise modelliertes Radio besteht somit aus drei Items: einem Switch um das Gerät ein- und auszuschalten, einem Dimmer um die Lautstärke zu regulieren und einem Number Item, um den Senderspeicher zu adressieren.
Um das Domainen-Modell möglichst kompakt zu halten, steht eine sehr begrenzte Menge von Datentypen, wie String, Number, Dimmer, Contact, Rollershutter und Color, zur Verfügung. Sie werden in Dateien mit der Endung „items” definiert und im Order configurations/item gespeichert. Zur Konfiguration eigener Items beginnen wir damit, eine neue Datei meine.items zu erzeugen und mit Hilfe des Designers zu editieren. Wir erzeugen ein Item Licht des Typs Color, dass fortan ein Licht mit Farbwechsel-Funktion repräsentieren soll. Darüber hinaus soll die aktuelle Außentemperatur mit dem Item Temperatur des Typs Number angezeigt werden. Zur schöneren Darstellung und weil openHAB aus dem generischen Typen Number kein passendes Icon ableiten kann, konfigurieren wir das Icon <temperatur> (bzw. <wind>). Mit Hilfe der runden Klammern können Items Gruppen zugeordnet werden. Groups sind ihrerseits selbst Items, die ebenfalls in der items Datei konfiguriert werden. Die initiale meine.items Datei zeigt Listing 2.
Color Licht
Number Temperatur <temperature> (Temperatures)
Number Vorhersage <temperature> (Temperatures)
Number Wind <wind>
Group WetterDeklarieren statt Designen
Im nächsten Schritt kümmern wir uns um die User Interfaces. Anstatt einen visuellen Designer als weiteres Tool anzubieten und dem Nutzer pixelgenaue Freiheit über die Gestaltung seines UIs zu geben, nutzt openHAB einen deklarativen Ansatz zur Beschreibung seiner UIs. Im Grunde beschreiben hier die Benutzer lediglich den Inhalt, der auf einer bestimmten Seite angezeigt werden soll. Die verschiedenen openHAB UI Implementierungen sorgen dann ihrerseits für das entsprechende Layout und Rendering. Für diese Deklaration stehen die sitemaps Dateien zur Verfügung, die im Ordner configurations/sitemaps gespeichert werden. Hiermit können Struktur und Inhalt der Screens in wenigen Zeilen definiert werden.
Jede Sitemap besitzt ein Label (z.B. openHAB Demo) und besteht aus einer Reihe von Widget Deklarationen (die vollständige Liste der verfügbaren Widgets ist im Github Wiki [4] zu finden). Zur optischen Trennung einzelner Blöcke wird das Frame Widget verwendet. Das Item Licht steuern wir mit dem Colopicker Widget mit einem slider icon. Das Temperatur Item wird durch ein Text Widget repräsentiert dessen Label weitere Formatierungsoptionen für seinen Status enthält. Bild 1 zeigt die resultierende Sitemap Datei default.sitemap im openHAB Designer.

Dom Modell zur Realität
Unser Modell muss nun noch an die reale Welt gekoppelt werden. Dies wird über sogenannte Bindingkonfigurationen gemacht, welche in der Deklaration der Items in geschweiften Klammern hinzugefügt werden. Für unsere Hue LED Birne brauchen wir lediglich { hue=„1” } hinter unser Color Item zu schreiben. Die „1” gibt dabei einfach an, die wievielte Birne des Hue Systems gemeint ist (alle Birnen sind bei Philips durchnummeriert). Beim HTTP Binding ist die Syntax etwas komplexer, aber im Wesentlichen müssen wir unsere in der openhab.cfg definierte URL per vergebenem Namen referenzieren und eine Transformation angeben, wie openHAB den Inhalt des vom Yahoo-Dienst gelieferten Antwort umwandeln soll, um an die gewünschten Rohdaten für das entsprechende Item zu gelangen. Wir nutzen in unserem Beispiel dafür ein XSLT Stylesheet, welches bereits fertig mit openHAB im Verzeichnis configurations/transform mitgeliefert wird. Die fertige meine.items Datei sieht man in Listing 3.
Color Licht { hue="1" }
Number Temperatur <temperature> (Wetter) { http="<[weather:60000:XSLT(yahoo_weather_temperature.xsl)]" }
Number Vorhersage <temperature> (Wetter) { http="<[weather:60000:XSLT(yahoo_weather_forecast_high.xsl)]" }
Number Wind <wind> (Wetter) { http="<[weather:60000:XSLT(yahoo_weather_wind_speed.xsl)]" }
Group WetterDutomatisieren
Der wirkliche Spaß kommt aber erst mit der Einrichtung von Regeln auf - es heißt ja nicht umsonst Heim„automatisierung”. Um hier dem Nutzer volle Freiheiten zu lassen und auch ungewöhnliche Anwendungsfälle abdecken zu können, setzt openHAB auf eine skript-ähnliche Regelsprache, genauer gesagt auf eine Domain-specific Language (DSL) auf Basis von Eclipse Xtext. Diese DSL erwartet bei einer Regel immer zuerst die Angabe einer oder mehrerer Auslösebedingungen, sowie anschließend den auszuführenden Codeblock. Auslösebedingungen können dabei eventbasiert sein, wenn sich z.B. der Zustand eines Items verändert, oder sie können per CRON-Definition zeitbasiert erstellt werden. Die Sprache im Codeblock ist dabei nahezu identisch mit Xtend, nur dass ein direkter Zugriff auf Items und andere relevante Informationen möglich ist.
Zurück zu unserem Beispiel: Die Auslösebedingung ist hier einfach die Veränderung des Vorhersagewertes, was wir wie folgt formulieren können: Item Vorhersage changed. Nun muss der Temperaturwert in einen Farbwert umgewandelt werden, was uns durch einfachen Dreisatz gelingt. 10°C werden dabei mit 240° zu einem blauen Farbwert im HSV-Farbraum [5] und 30°C zu 0°, also einem roten Farbwert. Das Color Item erwartet nun einen kompletten HSV-Wert, so dass wir einfach 100 für die Sättigung (S) und 10 für die Helligkeit (V) daran hängen. Die fertige Regel speichern wir unter configuration/rules als Datei wetter.rules. Das Ergebnis ist in Listing 4 dargestellt.
import org.openhab.core.library.types.*
rule "Visualisiere Vorhersage"
when
Item Vorhersage changed
then
val temperature = (Vorhersage.state as DecimalType).intValue
// berechne einen Farbwert zwischen 0 (=rot/warm/30°C) und 240 (=blau/kalt/10°F)
var hue = 240 - (temperature - 10) * 12
if(hue < 0) hue = 0
if(hue > 240) hue = 240
Licht.sendCommand(hue + ",100,10")
endSpeichern und visualisieren
Immer dann, wenn Daten dauerhaft gespeichert werden sollen, kommt der openHAB Persistence-Support zum Einsatz. Dafür stehen unterschiedliche Implementierungn, wie relationale-, NoSQL- oder Round-Robin Datenbanken (RRD) ebenso wie Internet-of-Things (IoT) Cloud Dienste und einfache Logfiles zur Verfügung. Alle diese Implementierungen können gleichzeitig benutzt und individuell konfiguriert werden. Wir unterscheiden zwischen reinen Export-Services wie bspw. die IoT Services oder Logfiles und Queryable Services, die Daten, wie bspw. Zeitreihen zur Visualisierung in Charts bereitstellen können, unterschieden.
Jeder Persistence-Service wird über eine Datei <name des Persistence Service>.persist (bspw. rrd4j.persist) konfiguriert, die im Ordner configurations/persistence abgelegt wird. Mit Hilfe dieser Dateien läßt sich ein Persistence-Service itemgenau zeit- und, oder eventbasiert konfigurieren.
// Die "persistence strategies" haben einen Namen und eine Definition
// und werde in der unten stehenden "Items" Sektion referenziert
Strategies {
// für rrd charts wird eine cron strategy benötigt
everyMinute : "0 * * * * ?"
}
Items {
// es sollen nur Werte der Gruppe "Wetter" in rrd gespeichert werden
Wetter* : strategy = everyMinute, restoreOnStartup
}Das Beispiel aus Listing 5 zeigt, wie der Status aller Items zugehörig zur Gruppe Wetter jede Minute gespeichert wird (everyMinute). Außerdem stellt der Service den Status dieser Items beim Systemstart wieder her (restoreOnStartup).
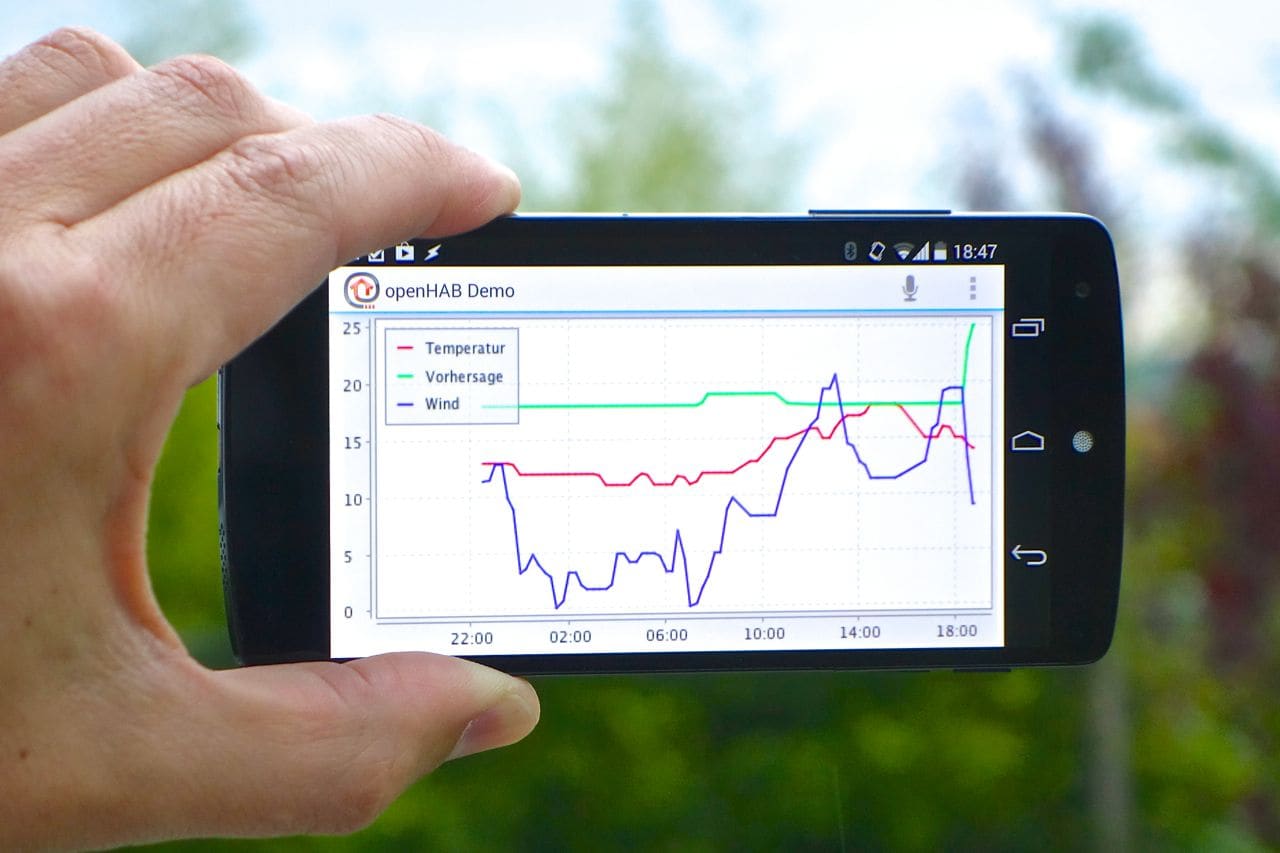
Wurden die Daten in einem abfragbaren (Queryable) Persistence Service gespeichert, kann sie die mitgelieferten Chart Engine zur Visualisierung verwenden. Diese Grafiken können mit Hilfe des speziellen Chart Widgets angezeigt werden (siehe Bild 2), dass in der Sitemap deklariert wird.

Die Spannung steigt: Der erste Start
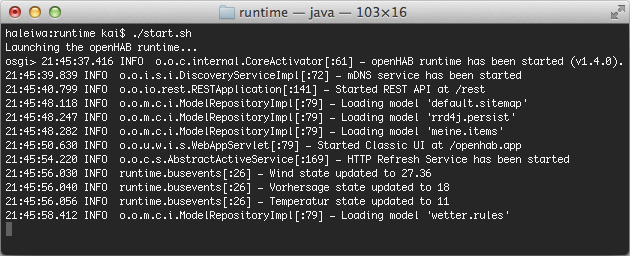
Nun ist alles fertig aufgesetzt und die Runtime kann gestartet werden. Eigentlich hätten wir dies schon viel früher machen können, denn openHAB scannt regelmäßig Dateiänderungen und aktualisiert sich umgehend - man kann also problemlos Eingriffe am laufenden System vornehmen ohne ständig Neustarts durchführen zu müssen. Der Start geschieht ganz einfach durch Aufrufen der Datei start.sh (bzw. start.bat unter Windows). Die Ausgabe auf der Kommandozeile nach dem Start sollte in etwa wie auf Bild 3 aussehen.

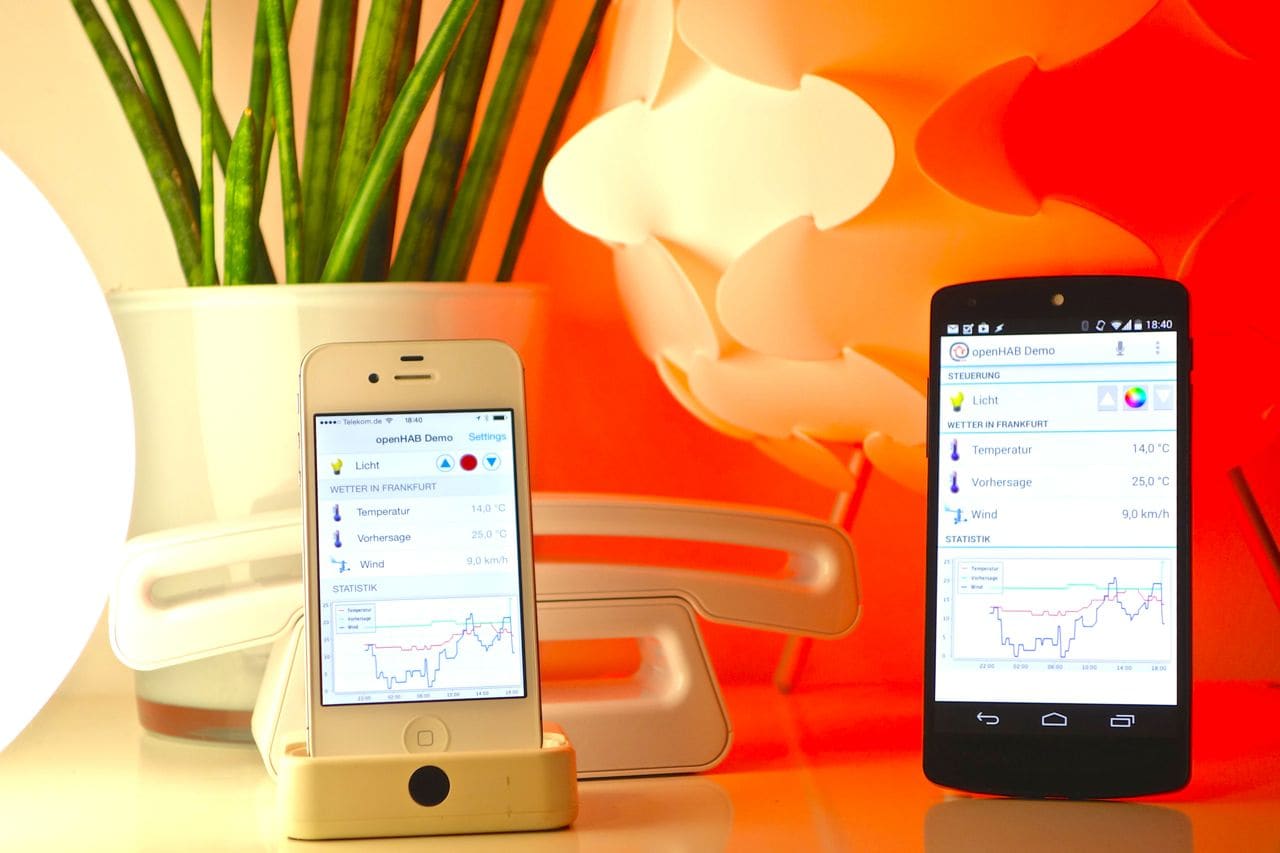
Nachdem die Runtime erfolgreich gestartet ist, können wir mit unserem Browser zur Adresse http://localhost:8080/openhab.app navigieren und damit das „Classic-UI”, ein für Touch-Devices optimiertes Web UI, aufrufen. Alternativ kann natürlich auch einer der nativen Apps für Android oder iOS verwendet werden, der außerdem automatisch die laufende openHAB Instanz im lokalen Netzwerk auffinden kann - die manuelle Eingabe der URL entfällt damit. Bild 4 veranschaulicht die beiden nativen Apps, wie sie den gleichen Inhalt basierend auf der Sitemap Definition default.sitemap anzeigen.

Da geht noch mehr!
Dieses einfache Beispiel gibt einen ersten Eindruck, was mit openHAB alles erreicht werden kann. Darüber hinaus gibt es aber noch eine Reihe weiterer Funktionen, die im Umgang mit openHAB Spaß machen. In manchen Situationen kann es bspw. komfortabler sein, über eine Sprachansage statt eine Nachricht auf dem Smartphone über neue Ereignisse informiert zu werden. Der Name eines Anrufers auf der Festnetzleitung ist hierfür ein ebenso guter Kandidat wie der Trockner, der mit einer freundlichen Durchsage daran erinnert, ausgeräumt werden zu wollen. Solche Benachrichtigungen können mit Hilfe der mitgelieferten Text-to-Speech Engines realisiert werden. openHAB bietet derzeit zwei Java Implementierungen (maryTTS und freeTTS) sowie die native Integration der Apple TTS Engine an. Wenn wiederkehrende Ereignisse verarbeitet werden sollen, ist der Google Calendar Support ein sehr nützliches Feature. Mit diesem Addon können bestimmte Kalender-Einträge heruntergeladen und von openHAB zum gegebenen Zeitpunkt ausgeführt werden. Auf diese Weise können bspw. leicht die Startzeiten einer möglichen Szene „Aufwecken” oder der Zyklus der Gartenbewässerung justiert werden.

Fazit
Tatsache ist, die meisten Smart Homes sind derzeit mit vielen unterschiedlichen Technologien mit ebenso vielen verschiedenen Protokollen ausgestattet, was sich auch in Zukunft nicht ändern dürfte. In solchen Umgebungen sind Integrationsplattformen notwending um Smart Homes Wirklichkeit werden zu lassen. Ein unschlagbarer Vorteil dafür openHAB zu nutzen ist seine äußerst aktive Community, die sich nicht zuletzt gebildet hat, weil openHAB quelloffen, flexibel, erweiterbar, herstellerunabhängig und hardwareagnostisch ist. Außerdem hilft Java’s „write once, run anywhere” Paradigma, bei der Verbreitung, weil es kaum eine Hardware-Plattform gibt, die nicht als Laufzeitumgebung für die Integrationsplattform dienen könnte. Neben vielen, weltweit verteilten, privaten Nutzern verlassen sich inzwischen auch Unternehmen und Universitäten auf openHAB. Sie entwickeln auf dessen Basis Produkte oder nutzen es um Vorlesungen und praktische Kurse zu begleiten. Der größte Teil der daraus resultierenden Entwicklungen fließen dabei an die Community zurück.

