«Wir machen die UX Designs und dann kann das entwickelt werden» – solche und ähnliche Sätze hat sicherlich fast jeder von uns schon mal gehört oder sogar selber gesagt. In interdisziplinären Projektteams, in denen das Wort «User Experience» fällt, fühlen sich meist eine oder mehrere Personen für dieses Thema ausschließlich verantwortlich. Der Rest des Teams setzt um. Bedeutet User Experience aber nicht, eine ganzheitliche Lösung für den Benutzer, den Menschen zu schaffen? Warum fühlen wir uns also nicht als gesamtes Team dafür verantwortlich?
In multidisziplinären Projektteams, in denen das Wort «User Experience» fällt, ist es meistens der Fall, dass sich eine oder mehrere Person/en für dieses Thema ausschließlich verantwortlich fühlt. Der Rest des Teams setzt «nur» um.
Bedeutet User Experience aber nicht, eine ganzheitliche Lösung für den Benutzer/den Menschen zu schaffen? Warum fühlen wir uns also nicht als gesamtes Team dafür verantwortlich?
Viele Projekte – eine Gemeinsamkeit
Seit mehr als fünfzehn Jahren befasse ich mich mit der Umsetzung komplexer Applikationen, eCommerce-Projekten und Websites. Viel hat sich in diesen Jahren verändert. Technologien sind gekommen und gegangen, alte Methoden im neuen Gewand erschienen, die Buzzword-Flut kam und das Internet wurde wieder zum Neuland. In dieser Zeit habe ich viele Projekte gesehen. Große, kleine, gute, weniger gute, richtig gute, aber auch katastrophale Projekte. Sie hatten eine Gemeinsamkeit: die Art und Weise, wie wir im Kern als Team miteinander arbeiten und umgehen. Wir bemühen uns alle sehr, Schlagwörter wie «agil» und «interdisziplinär» zu verwenden. Das erweckt bei mir allerdings den Eindruck, als wären diese Begriffe einfach nur Wortwolken, die über den Projekten schweben müssen. In meiner Laufbahn habe ich viele wiederkehrende Aussagen gehört:
- «Wir machen die UX und dann geben wir das den Entwicklern»
- «Dann malen die das an und geben uns das»
- «Der Entwickler versteht nicht, wieso das falsch umgesetzt ist»
- «Wir machen das fertig und dann kommen die Inhalte und Texte da rein»
- «Die machen dann das UX Design, und ich entwickle das dann»
- «Ich mache doch nur Backend-Entwicklung. Was habe ich mit dem Benutzer zu tun?»
- «Ich mache (die) User Experience»
- …
Mir scheint es so, dass wir eher nebenher und nacheinander, anstatt miteinander arbeiten. Ich stelle mir dann häufig die Frage: Verfolgen wir alle dasselbe Ziel? Wir wollen für unsere Kunden das bestmögliche Produkt entwickeln. Wer von uns würde jetzt nein sagen? Aber leben wir den Projektalltag wirklich mit diesem Ziel? An dieser Stelle passt die Beschreibung für User Experience aus der ISO-Norm DIN EN ISO 9241 [1]:
A person’s perceptions and responses resulting from the use and/or anticipated use of a product, system or service.
Das Zitat sagt eindeutig, dass «diese User Experience» alle Projektbeteiligten betrifft. Was nützt zum Beispiel die beste Informationsarchitektur, wenn die Seite nicht performt und der Nutzer abspringt? Was nützt ein super klares Visual Design, wenn die Texte eine schlechte Conversion erzielen? Oder noch schlimmer: wenn nicht verstanden wird, was das Produkt überhaupt leistet. Die besten Inhalte nützen nichts, wenn der Nutzer sie nicht finden kann. Und nun zum wichtigsten Punkt: Was nützt die beste Technologie, wenn ich den Nutzen meiner Features nicht getestet habe und sie schlichtweg nicht verwendet werden?
GUIs sind die Spitze des Eisbergs
User Experience ist nicht nur GUI-/Visual-Design. User Interfaces sind nur die Spitze des Eisberges. Die Seite uxisnotui.com von Erik Flowers ist an dieser Stelle sehr empfehlenswert. User Experience «gehört» keiner Person oder einer Personengruppe in einem Projekt, die sich «UX – irgendwas» nennt. Die User Experience (fachlich) ist Teil des gesamten Projekts. Das gesamte Team sollte ein Verständnis davon haben, für wen man eigentlich welches Problem löst, was die (Business-)Ziele sind und was den Nutzerinnen einen Mehrwert bieten würde. Trotzdem soll es Verantwortliche für gewisse Themen geben. Ich meine nicht, dass Entwicklerinnen anfangen sollen, User Research zu betreiben. Ein Designer soll keine Informationsarchitekturen erarbeiten. Ganz im Gegenteil. Es ist wichtig, Verantwortungsbereiche klar zu definieren und fachlich abzugrenzen. Das beginnt damit, ein Selbstverständnis der eigenen Rolle zu schaffen.
Der Interaktionsentwickler
In der Vergangenheit habe ich ein Team aus «Interaktionsentwicklern» auf- und ausgebaut. Diesen Namen habe ich bewusst gewählt. Die Alternative wäre «Frontendentwickler» gewesen. Durch dieses Selbstverständnis der Rolle konnten wir etablieren, dass allen Entwicklerinnen im Team dieser fachliche Fokus bewusst war. Eigentlich reden wir doch darüber, dass ein Mensch mit dem Produkt, der Applikation oder einem Service interagiert. Der beste JavaScript-Code bringt nichts, wenn ich kein Gespür für Ästhetik habe und nicht weiß, welche Zielgruppe das Frontend benutzt, das ich gerade entwickle. Auch ein Entwickler kann einen sehr wertvollen Beitrag zum Interaktionskonzept liefern. Sehr wahrscheinlich kennt sie oder er gute Bibliotheken oder Frameworks, mit denen die Probleme unserer Nutzerin vielleicht schon einmal gelöst wurden, und die sich etabliert haben.
Wir haben mittlerweile auch die Möglichkeit, ohne klassisches Frontend Produkte zu entwickeln. Betrachten wir als Beispiel Sprach-Interfaces (Voice-UIs): Dort interagiert der Nutzer via Sprache, anstatt wie bisher via visuellem Output bzw. Input, mit einem System. Wenn man die Rolle des Interaktionsentwicklers einnimmt, sollte man eher darüber nachdenken, wie ein Mensch mit einem digitalen Touchpoint interagieren kann.
Uns hat es damals geholfen, ein Team zu formen, das ein Teil des UX-Prozesses wurde. Dieses Vorgehen hat dazu beigetragen, qualitativ hochwertigere Ergebnisse zu erzielen. Je nach Projektanforderungen arbeiteten hier auch Content-Strategen, Visual- und Interactiondesigner mit den Entwicklerinnen Hand in Hand zusammen.
Zusammenarbeit fördern: Methoden, die uns helfen
Was ein gutes Produkt ausmacht, ist nicht unser Fachwissen, sondern das was wir verstanden haben. Wie schaffen wir es jetzt aber konkret, unsere Welten zu vereinen und gemeinsam ein Bild zu entwickeln, auf das wir als Team hinarbeiten möchten? Welche Methoden und Möglichkeiten gibt es neben einer offenen Kommunikation, Zusammenarbeit und Verständnis zu fördern?
Ich habe mich für die Methoden User Story Mapping [2] und Design Studio [3] entschieden. Sie verfolgen ähnliche Ziele und ergänzen sich. Sie helfen nicht nur, unsere Nutzer zu verstehen, sondern auch ein Zielbild zu entwickeln und es gleichzeitig zu priorisieren. Auch wenn sie teilweise aufwändig sind, sind sie leicht anzuwenden, können die Qualität des Endproduktes erhöhen und bewahren uns davor, viel Geld in die Entwicklung nicht benötigter Features zu stecken. Zusätzlich ermöglichen sie, gemeinsam sinnvolle Releases zu definieren.
User Story Mapping: Klebezettel, die unser Verständnis fördern
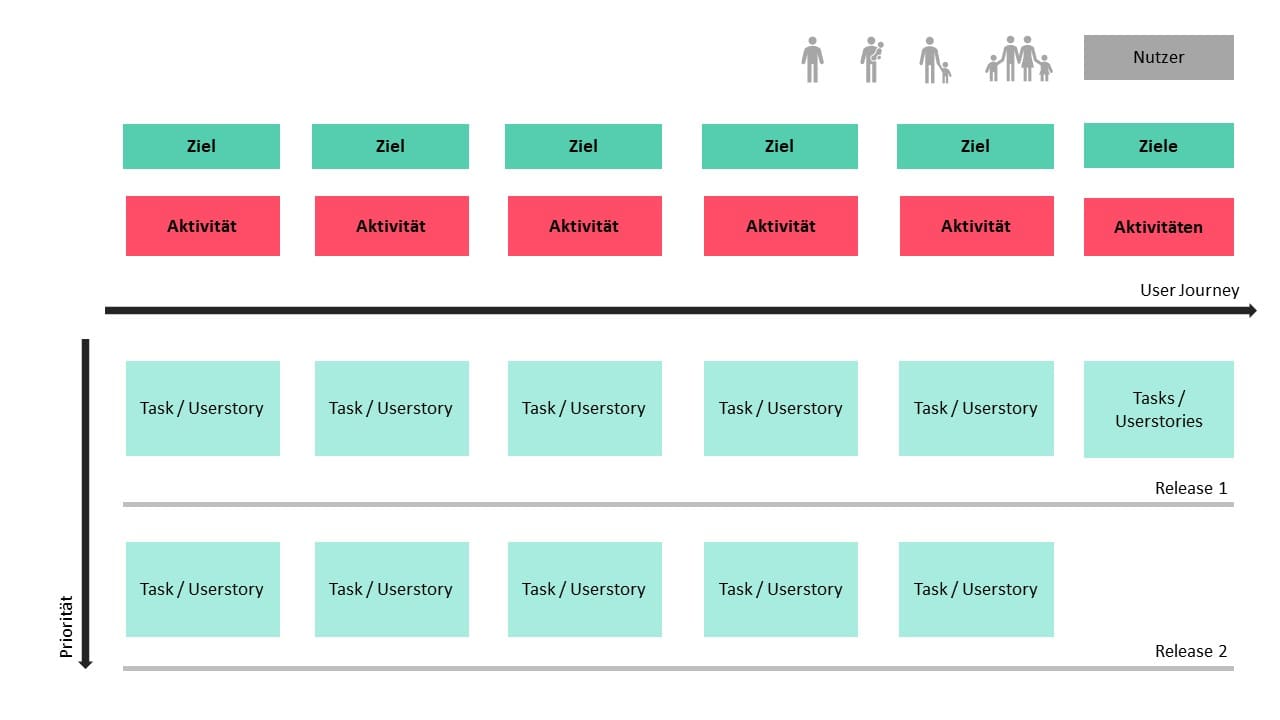
User Story Mapping hilft, das große Ganze aus der Nutzerperspektive zu sehen und zu verstehen. Die Methode ist außerdem darauf ausgerichtet, die richtige Priorisierung zu finden. Bewaffnet mit Klebezetteln trifft sich das gesamte Team regelmäßig in einen Raum und versucht, Nutzerinnen (Personas), Ziele (Goals), Nutzeraktivitäten (Epics) und Nutzer-Tasks (Stories) an der Wand zu sammeln und systematisch zu sortieren.

User Story Mapping anstelle eines flachen Backlogs
Während wir in Projekten meistens nur auf flache Backlogs schauen (Sprint 1, Sprint 2, …, Sprint x), hilft User Story Mapping, dem Ganzen einen Kontext zu geben, und die Storys als eine Art Geschichte zu betrachten. Dieses Vorgehen vereinfacht das Arbeiten in agilen Teams. Es dient auch dazu, ein gemeinsames Bild davon zu schaffen, wie unser Produkt inhaltlich in welchem Stadium aussehen soll. Mit einer Art Landkarte ist es möglich, jederzeit über die Nutzerin in ihrem Kontext während ihrer Reise durch unser Produkt zu sprechen.
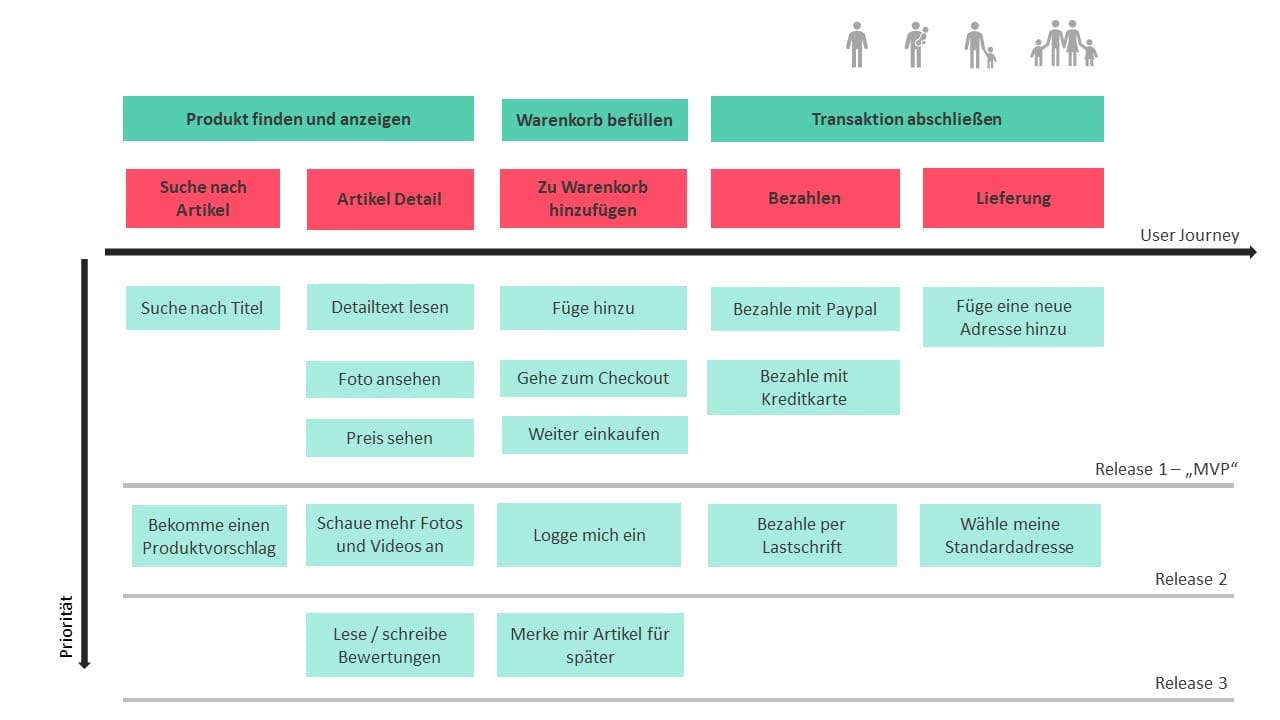
Wenn wir uns ein konkretes, sehr vereinfachtes Beispiel eines eCommerce-Systems anschauen, hätten wir zum Beispiel diese Map:

Dies sagt etwas über das Nutzerszenario aus, das in unserer ersten minimal testbaren Version (Release 1/MVP) bereitsteht. Würde ich diese Story Map erklären, würde ich Folgendes sagen:
«Unser Kunde kann anhand eines Titels ein Produkt in unserem Shop suchen. Nachdem er seinen gesuchten Titel gefunden hat, klickt er darauf, um sich die Details anzuschauen. Für ihn reicht an der Stelle erstmal nur ein Bild, die Beschreibung, der Text, der Preis und ein Button, um das Produkt in den Warenkorb zu legen. Wenn er sich im Warenkorb befindet, kann er direkt zum Check-out geführt werden. Dort kann der Kunde angeben, ob er mit PayPal oder Kreditkarte bezahlen möchte. Danach kann sie oder er angeben, wohin die Ware geliefert werden soll. Wenn das Logistikunternehmen die Lieferung jetzt auch noch reibungslos über die Bühne bekommt, haben wir mit hoher Wahrscheinlichkeit einen halbwegs zufriedenen bis zufriedenen Kunden.» Entlang der Story Map kann man also sehr gezielt eine Nutzerin an die virtuelle Hand nehmen und sie in einem Szenario verankern. In diesem Beispiel gibt es nur eine Persona. Uns begegnen in der täglichen Arbeit aber oft mehrere. Auch diese können wir in einen Kontext auf unserer Map setzen.

Die Story Map erweitern und Annahmen validieren
Story Maps lassen sich immer weiter ausbauen: Wir können sie zum Beispiel mit Prototypen oder Flussdiagrammen versehen, so dass sie mit der Zeit wachsen und uns immer mehr zu verstehen geben. Sie werden ständig validiert und hinterfragt. Man kann an der Wand alles mappen, was dabei hilft, die Konversation und das Verständnis zu fördern.
Ich bin häufig in Projekte gekommen, in denen es sehr lange gedauert hat, bis ich die ganzen Zusammenhänge verstanden hatte. Entweder stieß ich auf veraltete Dokumentationen, oder man hat versucht mir auf der Tonspur das (meist sehr komplexe) Projekt zu erklären. Einen gesammelten Ort für die Anforderungen, die Nutzer-Journey, eine Roadmap oder den Funktionsumfang gab es selten bis nie. Eine Story Map hilft entsprechend ebenfalls dabei, neue Kollegen mit an Bord zu nehmen.
Wenn eine Story Map nur halbwegs komplett ist, wird der Raum komplett mit Klebezetteln und Papieren tapeziert sein. Das ist auch gut so. Durch diese Methode lassen sich alle Beteiligten an einen Ort bringen, um noch einmal gemeinsam die nächsten Schritte zu besprechen, Fragen zu beantworten, zu diskutieren und Annahmen festzuhalten. Erst wenn wir unsere Annahmen auf einer solchen Map validiert haben, sollten wir mit der eigentlichen Entwicklung starten. Validieren kann man diese beispielsweise mit Nutzerinterviews, Papierprototypen, mit digitalen, klickbaren Prototypen und nach der Entwicklung und dem Deployment auch mit Daten, die wir über unser Produkt sammeln.
Kleiner als ein MVP
Es geht auch kleiner, als das MVP (minimal viable product): Iteriert inhaltlich solange, bis ihr eine Art MTP (minimal testable package) habt. Das tut ihr, bis es ein Softwareinkrement gibt, das in sich geschlossen funktioniert, eine sinnvolle Einheit ergibt und gekapselt testbar ist. Testbar meint hier: Wir versuchen, subjektive (über Nutzer) und datengestützte Erkenntnisse zu erlangen, die uns dabei helfen, unser Produkt zu verbessern. Danach wollen wir das Gelernte in eine nächste Iteration mit einfließen lassen. Wir testen also so lange Ideen, bis wir später zu einem Release kommen, das wirklich alleine überlebensfähig ist (viable). Als Gedankenstütze können wir hier das Build-Measure-Learn-Konzept von Eric Ries (The Lean Startup) [4] heranziehen.
Ideen visualisieren: die Design-Studio-Methode
Design Studios sind kollaborative Skizzierworkshops, bei denen Stakeholder und das Projektteam (Konzeption, Design, Entwicklung, Content-Strategie etc.) an einem Tisch sitzen, um beispielsweise Apps, Workflows oder Seiten zu scribbeln.
Hier ist die Grundidee Kollaboration und Interdisziplinarität. Skizzieren, präsentieren, kritisieren. Bei dieser Methode sind keine Grenzen gesetzt. Jeder scribbelt alleine seine Lösungsideen, präsentiert sie und bekommt von seinen Teamkollegen konstruktive Kritik. Diese fließt als Feedback mit ein, bevor derselbe Prozess erneut startet – dann jedoch in kleineren Gruppen, bis nach den Iterationen nur noch ein bis zwei Skizzen oder Flows übrig sind, die man im weiteren Projektverlauf weiterverfolgen möchte. Diese Methode unterstützt dabei, im gesamten Projektteam Ideen zu generieren und zu evaluieren. Wir können komplexe Probleme visualisieren und kollaborativ Wissen teilen (Abb. 3 und Abb. 4). Nach einem Design Studio hat das ganze Team ein klares Bild vor Augen, das man gemeinsam teilt. Jeder wird unmissverständlich einem anderen formulieren können, was überhaupt zu tun ist, und wie man sich das Produkt vorstellen kann. Resultierend daraus werden wir besser entwickeln, klügere Entscheidungen bei der Feature-Entwicklung treffen und eine bessere User Experience gewährleisten können.
Viele werden jetzt den Finger heben und sagen:
Moment, ich kann aber nicht zeichnen und kreativ bin ich schon gar nicht.
Man sollte sich von solchen Gedanken lösen. Es geht nicht darum, die perfekte Skizze zu «malen» oder Ähnliches. Es geht darum, dass jeder von uns einen wertvollen Beitrag zu einer Problemstellung liefern kann. Es gibt Möglichkeiten, kollaborativ als Team die Nutzerinnenperspektive zu beleuchten – auch ohne einen UX-Titel auf der Visitenkarte stehen zu haben.


Durch kollaboratives Arbeiten leichter schätzen
Mit diesen beiden Methoden bekommen wir gemeinsam ein sehr gutes Bild davon, was wir eigentlich konkret vorhaben. Vor allem: Wir versetzen uns in die Lage, Themen besser abschätzen zu können. Oft steht man vor der Herausforderung, Themen oder Arbeitspakete zu schätzen, bei denen man nicht mal genau weiß, was sich konkret dahinter verbirgt. Oft haben wir ein völlig anderes Bild von Themen als die Kolleginnen, die ebenfalls schätzen sollen. Ich stelle in Frage, dass häufig falsch geschätzt wird, weil man nicht schätzen kann. Meiner Meinung nach bekommen wir es nur selten hin, unser Team in die Lage zu versetzen, valide Aussagen treffen zu können. Auf Basis eines falschen oder teilweise divergenten Verständnisses entstehen schnell aus der Luft gegriffene Annahmen. Wenn wir es schaffen, dem Team einen besseren Einblick zu geben, wird sich automatisch die Qualität solcher Aussagen verbessern.
Jeder Mensch ist anders
Auch wenn diese Methoden dabei helfen, Probleme in den Griff zu bekommen, ist es wichtig, im Hinterkopf zu behalten, dass es immer eine Lücke zwischen den Disziplinen geben wird. Das trifft genauso zu, wenn man eine klare Vorstellung im Projekt hat. Unabhängig von fachlichen Gräben, über die wir uns immer wieder winden müssen, haben wir unterschiedliche Persönlichkeiten und Charaktere. Es gibt chaotische Menschen, strukturierte, rationale, emotionale, extrovertierte, usw. Der Kern ist: Wir sind alle anders, und das ist eine gute Sache. Somit haben wir das Potential, das Beste aus mehreren Welten zu schöpfen. Sowohl fachlich als auch menschlich. Im Beruf gilt dasselbe wie im privaten Leben: Wir müssen nur einen Zugang zueinander finden.
Verändere dich selbst, dann verändert sich dein Umfeld
Monatelang habe ich mich darüber aufgeregt, warum meine Nachbarn immer Zeitungen und Prospekte in den Hausflur werfen. Nicht, weil diese da rumlagen, sondern weil es schlichtweg Ressourcenverschwendung ist, da diese direkt aus dem Druck in den Müll kommen. Unabhängig von meinen Nachbarn habe ich mir dann selber endlich mal vorgenommen, einen Sticker mit der Aufschrift «keine Werbung, keine Wochenblätter, …» zu holen, um diesen an unseren Postkasten zu kleben. Zu dem Zeitpunkt waren wir die Einzigen mit so einem Aufkleber. Innerhalb von ein paar Tagen hatten fast alle unsere Nachbarn (wir sind ein 12-Parteien-Haus) auch so einen Sticker an ihrem Postkasten. Es liegt fast kein Müll mehr im Flur rum, die Umwelt wird nicht unnötig belastet und es fühlt sich gut an, den ersten Schritt gemacht zu haben. Worauf ich hinaus will: Es wird im Projekt immer Probleme, Reibungen, Miss- und Unverständnisse geben. Das Wichtige dabei ist: Was mache ich selber aus einer Situation. Sage ich lieber «der versteht mich nicht» oder versuche ich es auf eine Art zu erklären, die mein Gegenüber etwas besser versteht? Sage ich lieber «ich mache das fertig und dann bekommen die anderen das» oder hole ich alle an den Tisch und bespreche meine Ideen? Und vor allem: Nehme ich ihr Feedback und die Kritik an? Wir haben die Möglichkeit mit unserem eigenen Handeln Probleme, die uns immer wieder begegnen werden, einer Lösung zumindest näher zu bringen.
Links & Literatur
-
DIN EN ISO 9241, 210: https://www.usability.de/usability–user–experience.html ↩
-
Jeff Patton: «User Story Mapping: Discover the Whole Story, Build the Right Product», O'Reilly and Associates, 2014. ↩
-
The Design Studio Method: Creative Problem Solving with UX Sketching (Englisch) Taschenbuch – 24. August 2015 ↩
-
The Lean Startup Methodology: http://theleanstartup.com/principles ↩
