Zum Abschluss der Serie wollen wir in die Praxis einsteigen: Unter Verwendung von openHAB zeigen wir, wie sich eine individuelle Smart-Home-Lösung aufbauen lässt, welche einfach erweiterbar ist und den Schutz der persönlichen Daten gewährleistet. Bevor wir anhand eines praktischen Beispiels unser eigenes Smart-Home-System aufbauen, wollen wir uns zuerst einen Überblick über die einzelnen Komponenten des gesamten Systems verschaffen.
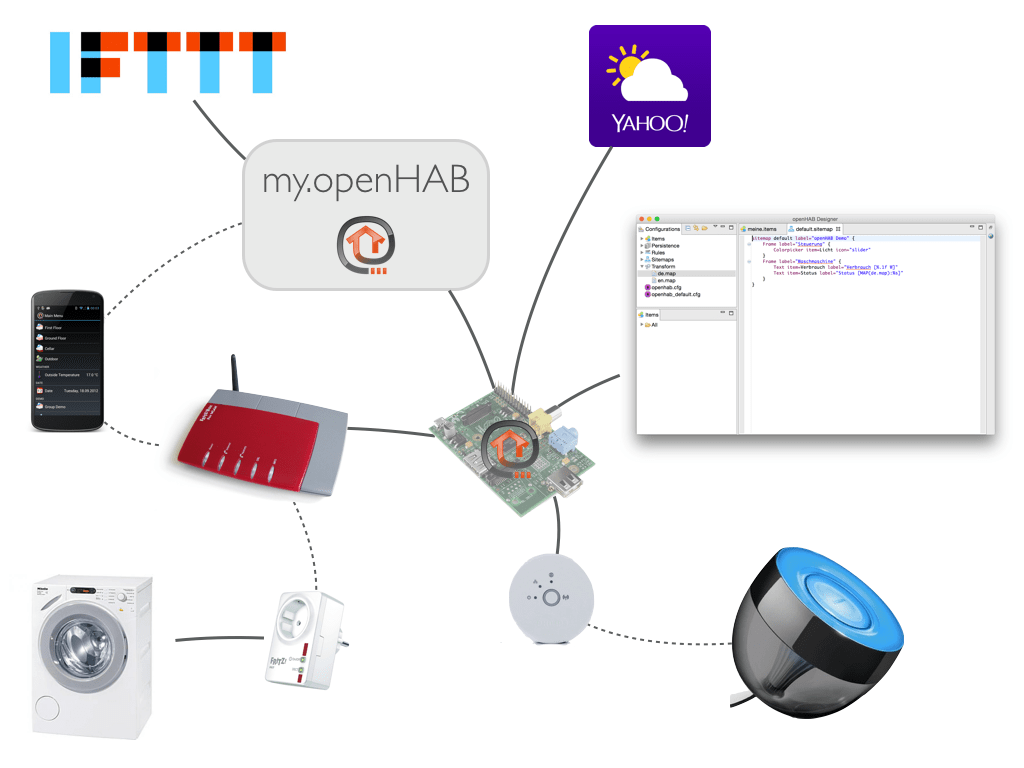
Im Zentrum des Geschehens steht die openHAB Runtime. Sie läuft auf dem lokalen Server, welcher über die nötigen USB-, IP- und seriellen Schnittstellen verfügt und darüber die Verbindung zu den Geräten und Services herstellt. Er bietet auch die passenden Schnittstellen für User Interfaces (REST) an und betreibt eine sehr flexible Regel-Engine. Die Konfiguration erfolgt über Dateien, die mit gewöhnlichen Text-Editoren oder dem openHAB Designer, einer Entwicklungsumgebung für openHAB, geändert werden können. Für den Fernzugriff kann der lokale openHAB Server mit dem my.openHAB Cloud-Dienst verbunden werden. Dieser hilft dabei, über das Internet auf die lokale Instanz zuzugreifen, ohne dabei Änderungen am Router vornehmen zu müssen. Hierüber können auch weitere Web-Dienste wie IFTTT in das System integriert werden. Abbildung 1 zeigt die beschriebene Übersicht (gestrichelte Linien symbolisieren Funkverbindungen).

Ein sauberes Beispiel
Zum besseren Verständnis, was sich alles mit einer offenen Smart-Home-Lösung realisieren lässt, stellen wir uns folgendes Beispiel vor: In vielen Haushalten steht die Waschmaschine oder der Trockner im Keller. Um zu wissen, wann die Maschine fertig ist, merkt man sich entweder die errechnete Endzeit, oder man läuft häufiger herunter und sieht nach, um unnötige Knitter zu vermeiden. Üblicherweise wird die errechnete Endzeit des Trockners als Maximalzeit ausgelegt, da aus Energiespargründen nur so lange getrocknet wird, bis der Feuchtesensor den Vorgang abbricht. Besser wäre es doch, wenn die Maschinen aktiv mitteilen würden, wann sie ihre Arbeit beendet haben. Um das zu erreichen, kann man entweder in ein neues vernetztes Modell mit entsprechender (lokaler) API investieren, oder man nutzt extern messbare Eigenschaften der Maschine für diese Zwecke. Tatsächlich kann man durch Beobachtung des jeweiligen Stromverbrauchs (und dem Wissen um das aktivierte Programm) eine sehr genaue Vorstellung davon bekommen, wie weit das jeweilige Programm schon abgearbeitet ist.
In unserem Beispiel wollen wir mit Hilfe eines Zwischensteckers mit Strommessfunktion den Stromverbrauch der Maschine in regelmäßigen Abständen prüfen. Der Fertig-Status soll anschließend mit einer Philips Hue Farblampe optisch signalisiert werden.

Gesagt Getan
Bevor wir das Beispiel umsetzen können, müssen wir uns allerdings um eine Laufzeitumgebung für openHAB kümmern. Denkbar sind dafür aufgrund der Plattformportabilität viele Embeddedsysteme, das heimische NAS oder das ausrangierte Notebook bzw. der Server. Auch beim Betriebssystem gibt es viele Wahlmöglichkeiten. Als konkretes Beispiel soll hier der Raspberry Pi 2 mit einem Debian Linux (Raspbian) und dem Oracle JDK für embedded Devices [1] genannt werden. Mit ihm steht ein erstaunlich leistungsstarker, platz-, kosten- und stromsparender Mini-Server zur Verfügung.
Ist die Basis-Installation (Betriebssystem, JVM) des Servers erledigt, können die Binaries von der Projektwebseite [2] geladen werden. Installiert wird die openHAB Runtime durch einfaches Entpacken in einen Ordner wie C:\openhab oder /opt/openhab. Das AddOns-Archiv sollte in ein separates Verzeichnis wie addons_download entpackt werden. Aus der Liste aller verfügbaren AddOns kopieren wir dann das für unser Beispiel nötige FritzAHA (org.openhab.binding.fritzaha-1.7.0.jar) Binding und das Philips Hue (org.openhab.binding.hue-1.7.0.jar) Binding in das addons Verzeichnis unterhalb von openhab.
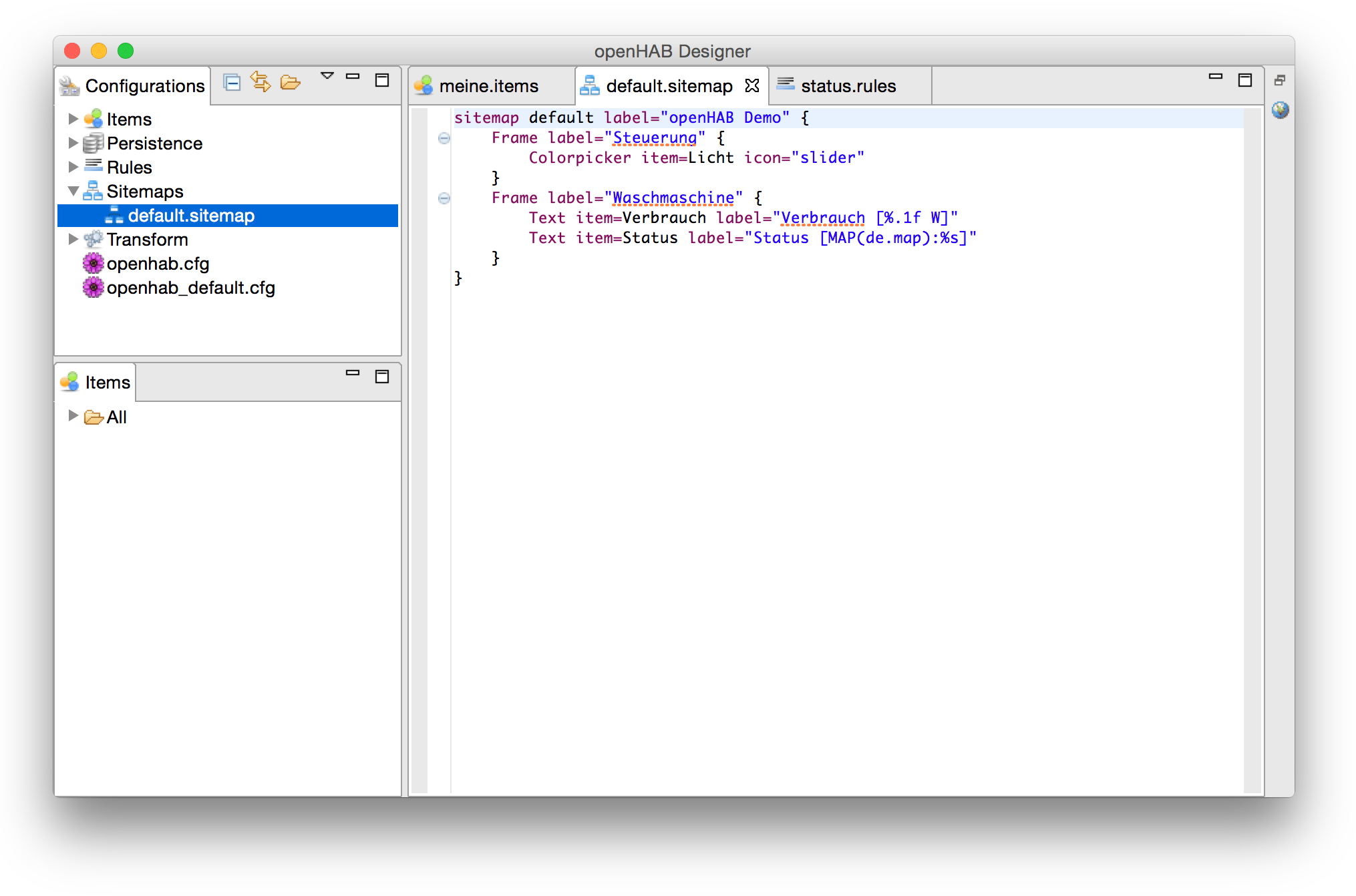
Als nächstes laden und installieren wir den openHAB Designer (siehe Abbildung 3). Der Designer ist ein eigenständiges IDE ähnliches Tool zur Bearbeitung der openHAB Konfigurationsdateien. Zur Unterstützung des Nutzers bietet er Syntaxprüfungen und -highlighting an und liefert inhaltliche Vorschläge zur Erstellung der verschiedenen Konfigurationsdateien (Content Proposal). Zur Installation entpacken wir das Archiv auf unsererm Desktop-Rechner in ein Verzeichnis C:\openhab-designer bzw. /opt/openhab-designer. Gestartet wird der Designer durch Ausführen der Datei openHAB-Designer.exe (bzw. openHAB-Designer auf Linux- und Mac-Systemen. Nachdem er gestartet ist, muss der configurations Ordner der openHAB Installation ausgewählt werden - dann kann die Arbeit beginnen. Sollte der Designer auf einem anderen Rechner als die Runtime ausgeführt werden, muss der configurations Ordner auf dem openHAB Server über einen zusätzlichen Dienst wie Samba oder ähnliches freigegeben werden.
Im nächsten Schritt nehmen wir die Basiskonfiguration des Systems in der Datei configurations/openhab.cfg vor. Dazu erzeugen wir eine leere openhab.cfg Datei und übertragen alle nötigen Parameter aus der Datei configurations/openhab_default.cfg, die alle Parameter nebst ihrer Dokumentation enthält. In unserem Setup sind im Wesentlichen die IP-Adresse der Hue Bridge, also das IP-Gateway von Philips und die Konfiguration des Fritz-AHA-Hosts vorzunehmen.
Für die Hue Bridge konfigurieren wir die IP-Adresse im Parameter hue:ip, sowie ein individuelles Geheimnis, das hue:secret. Das Geheimnis darf ein beliebiger String (>10 Zeichen) sein, durch welchen sich openHAB gegenüber dem Hue-System identifiziert und darüber autorisiert wird.
Beim Fritz-AHA-Binding ist zunächst lediglich ein Namen für den AHA-Host mit Parameter fritzaha:fritzbox.host zu vergeben. Die anderen möglichen Einstellungen wie fritzaha:fritzbox.username und fritzaha:fritzbox.password lassen wir zunächst unverändert.
Um die Installation abzusichern, ist es empfehlenswert, den Parameter security:option auf ON zu setzen - damit sind alle HTTP(S) Zugriffe automatisch per BasicAuth geschützt. Benutzer und deren Passwörter lassen sich in der Datei users.cfg in der einfachen Form <benutzername>=<passwort> eintragen.
Listing 1 zeigt das Ergebnis unserer persönlichen Konfiguration in der openhab.cfg Datei.
######################################################################
##### General configurations #####
######################################################################
security:option=ON
##################### Philips Hue Binding ############################
hue:ip=192.168.0.42
hue:secret=meinGeheimnis
#################### FritzAHA Binding ################################
fritzaha:fritzbox.host=fritz.boxAbbildung der Wirklichkeit in openHAB
Nachdem wir die Basiskonfiguration des Systems abgeschlossen haben, können wir damit beginnen, unsere smarte Welt in openHAB zu modellieren. Wie wir schon im dritten Teil unserer Artikelserie [3] beschrieben haben, verfolgt openHAB dafür einen fähigkeitsbasierten Ansatz. Nur soviel zur Erinnerung: Geräte werden in openHAB in ihre einzelnen Funktionen zerlegt, die so genannten “Items”. Jedes Item kann “Commands” empfangen und hat einen “State”.
Eine so modellierte Waschmaschine könnte somit beispielsweise aus drei Items bestehen: einem “Switch”-Item um das Gerät ein- und auszuschalten, einem “Number”-Item um die Programmwahl zu adressieren und einem weiteren “Number”-Item für die Darstellung der Restlaufzeit.
Items werden in Dateien mit der Endung *.items definiert und im Order configurations/item gespeichert. Zur Konfiguration eigener Items beginnen wir damit, eine neue Datei meine.items zu erzeugen und mit Hilfe des Designers zu editieren. Wir erzeugen ein Item “Licht” des Typs “Color”, welches fortan ein Licht mit Farbwechsel-Funktion repräsentieren soll. Darüber hinaus soll der Stromverbrauch der Waschmaschine mit dem Item “Verbrauch” des Typs “Number” angezeigt werden. Zur schöneren Darstellung, und weil openHAB aus dem generischen Typen “Number” kein passendes Icon ableiten kann, konfigurieren wir das Icon <socket>. Zu guter Letzt benötigen wir noch ein Item “Status” des Typs “Switch”, das den aktuellen Betriebsstatus der Maschine aufnehmen wird. Die initiale meine.items Datei zeigt Listing 2.
Color Licht
Number Verbrauch <socket>
Switch Status <socket>Die so modellierten Items müssen nun noch über die sogenannten Bindingkonfigurationen an die reale Welt gekoppelt werden, indem den Items in geschweiften Klammern entsprechende Deklarationen hinzugefügt werden.
Für unsere Hue LED Birne brauchen wir lediglich { hue=”1” } hinter unser Color Item zu schreiben. Die 1 gibt einfach an, die wievielte Birne des Hue Systems gemeint ist (alle Birnen sind bei Philips durchnummeriert). Beim FritzAHA-Binding referenzieren wir lediglich den AHA-Host, den wir zuvor in der openhab.cfg konfiguriert haben, sowie die Aktor-ID, die auf dem Gerät zu finden ist. Die fertige meine.items Datei sieht man in Listing 3.
Color Licht { hue="1" }
Number Verbrauch <socket> { fritzaha=”fritzbox,01234567890” }
Switch Status <socket>Nun ist es Zeit, sich um das Userinterface zu kümmern. Hierzu beschreibt der Benutzer den Inhalt, der auf den unterschiedlichen Seiten angezeigt werden soll. Die verschiedenen openHAB UI-Implementierungen [4] sorgen dann ihrerseits für das entsprechende Layout und Rendering. Für diese Deklaration stehen die *.sitemap Dateien zur Verfügung, die im Ordner configurations/sitemaps gespeichert werden. Mit Hilfe dieser Dateien können Struktur und Inhalt der Screens in wenigen Zeilen definiert werden.
Aufgebaut ist die Sitemap aus einem Label (z.B. «openHAB Demo») und einer Reihe von Widget-Deklarationen - die vollständige Liste der verfügbaren Widgets ist im Github Wiki [5] zu finden. Das «Frame»-Widget dient der optischen Trennung einzelner Blöcke. Das Item Licht steuern wir mit dem Colopicker Widget mit einem <slider> icon. Das Verbrauch Item sowie das Status Item werden durch ein Text Widget repräsentiert, deren Label weitere Formatierungsoptionen für ihren Status enthalten. Abbildung 3 zeigt die resultierende Sitemap Datei default.sitemap im openHAB Designer.

Spaß durch Automatisierung
Bisher haben wir alles dafür getan, um die angeschlossenen Geräte fernsteuern zu können bzw. deren Status am UI ablesen zu können. Wirklich smart wird ein Haus aber erst dann, wenn nicht die Benutzer selbst immer wieder die gleichen (langweiligen) Entscheidungen treffen müssen, sondern wenn das Smart-Home-System Aufgaben aufgrund bestimmter Zustände selbständig ausführt. Im fünften Teil dieser Artikelserie sind wir darauf schon eingegangen [6]. openHAB bietet als primäre Regelsprache eine Domain-specific Language (DSL) basierend auf Eclipse Xtext an. Diese DSL erwartet bei einer Regel immer zuerst die Angabe einer oder mehrerer Auslösebedingungen, sowie anschließend den auszuführenden Codeblock. Auslösebedingungen können dabei eventbasiert sein, wenn sich z.B. der Zustand eines Items verändert, oder sie können per CRON-Definition zeitbasiert erstellt werden.
Zurück zu unserem Beispiel: Die Auslösebedingung ist hier einfach die Veränderung des Verbauchswertes, was wir wie folgt formulieren können: Item Verbrauch changed. Sollte derzeit kein Strom verbraucht werden (verbrauch == 0), starten wir einen Timer, der in fünf Minuten die Farbe der Hue-Lampe auf grün ändert. Sollte der Verbrauch zwischenzeitlich doch wieder über 0 steigen, weil das Programm z.B. doch noch nicht beendet war, wird der Timer abgebrochen und die Farbe der Hue-Lampe auf rot geändert. Die fertige Regel speichern wir unter configuration/rules als Datei status.rules. Das Ergebnis ist in Listing 4 dargestellt.
import org.openhab.core.library.types.*
import org.openhab.model.script.actions.*
var Timer timer
rule "Visualisiere Waschmaschinenstatus"
when
Item Verbrauch changed
then
val verbrauch = (Verbrauch.state as DecimalType).intValue
if (verbrauch == 0) {
timer = createTimer(now.plusMinutes(5)) [|
Licht.sendCommand(HSBType::GREEN)
]
} else {
if (timer != null) timer.cancel
Licht.sendCommand(HSBType::RED)
}
endNeben der primären Xtext-basierten Regelengine steht seit dem Release 1.7 auch eine weitere Script-Engine [7] zur Verfügung, die die Nutzung JSR223 [8] kompatibler Sprachen unterstützt. Derzeit existieren bereits ein Jython- sowie ein JavaScript Interpreter.
Wir starten durch!
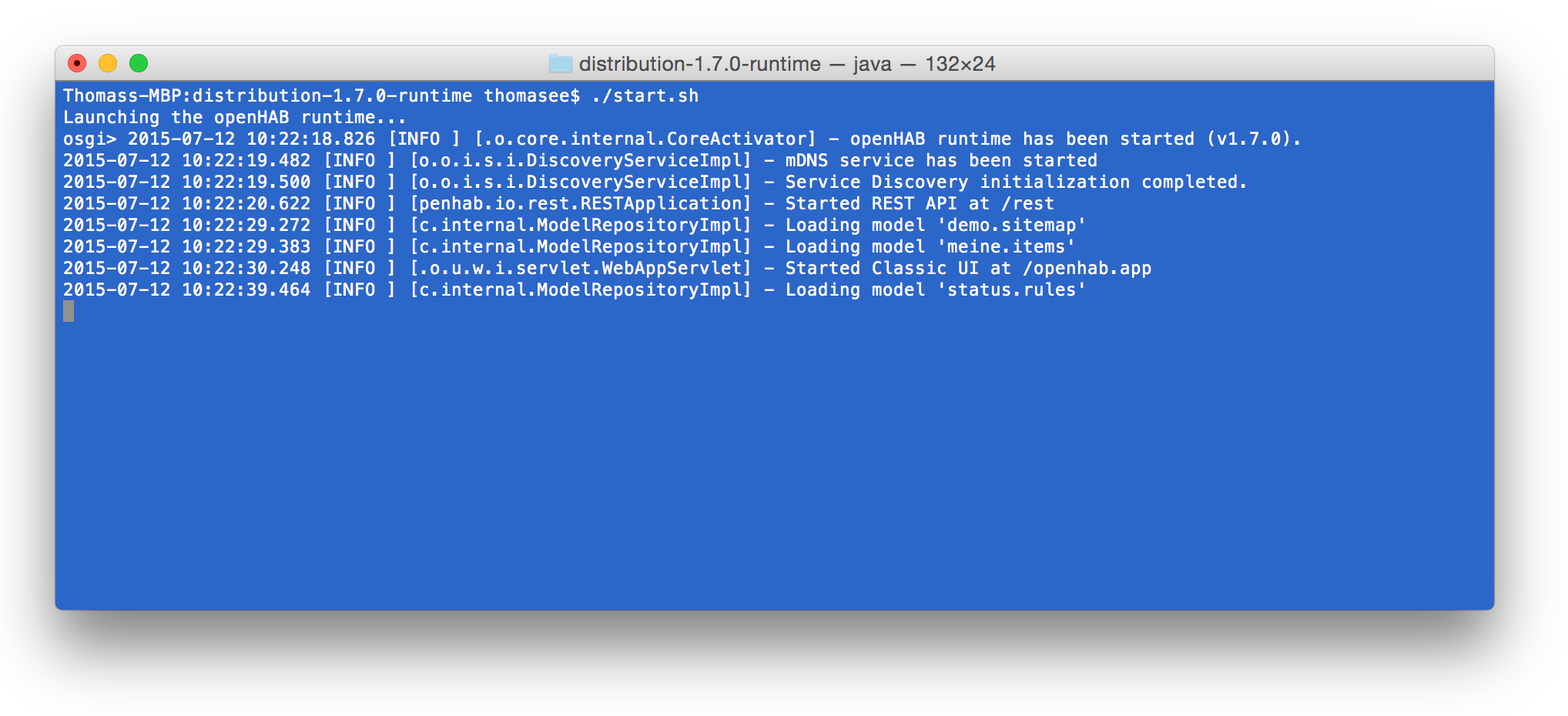
Alle Konfigurationen sind nun durchgeführt und wir können die Runtime nun durch Aufrufen der Datei start.sh (bzw. start.bat unter Windows) starten. Abbildung 4 zeigt die Ausgabe der Kommandozeile nach dem Start. openHAB scannt übrigens regelmäßig Dateiänderungen und aktualisiert sich umgehend - man kann also problemlos Eingriffe am laufenden System vornehmen ohne ständig Neustarts durchführen zu müssen.

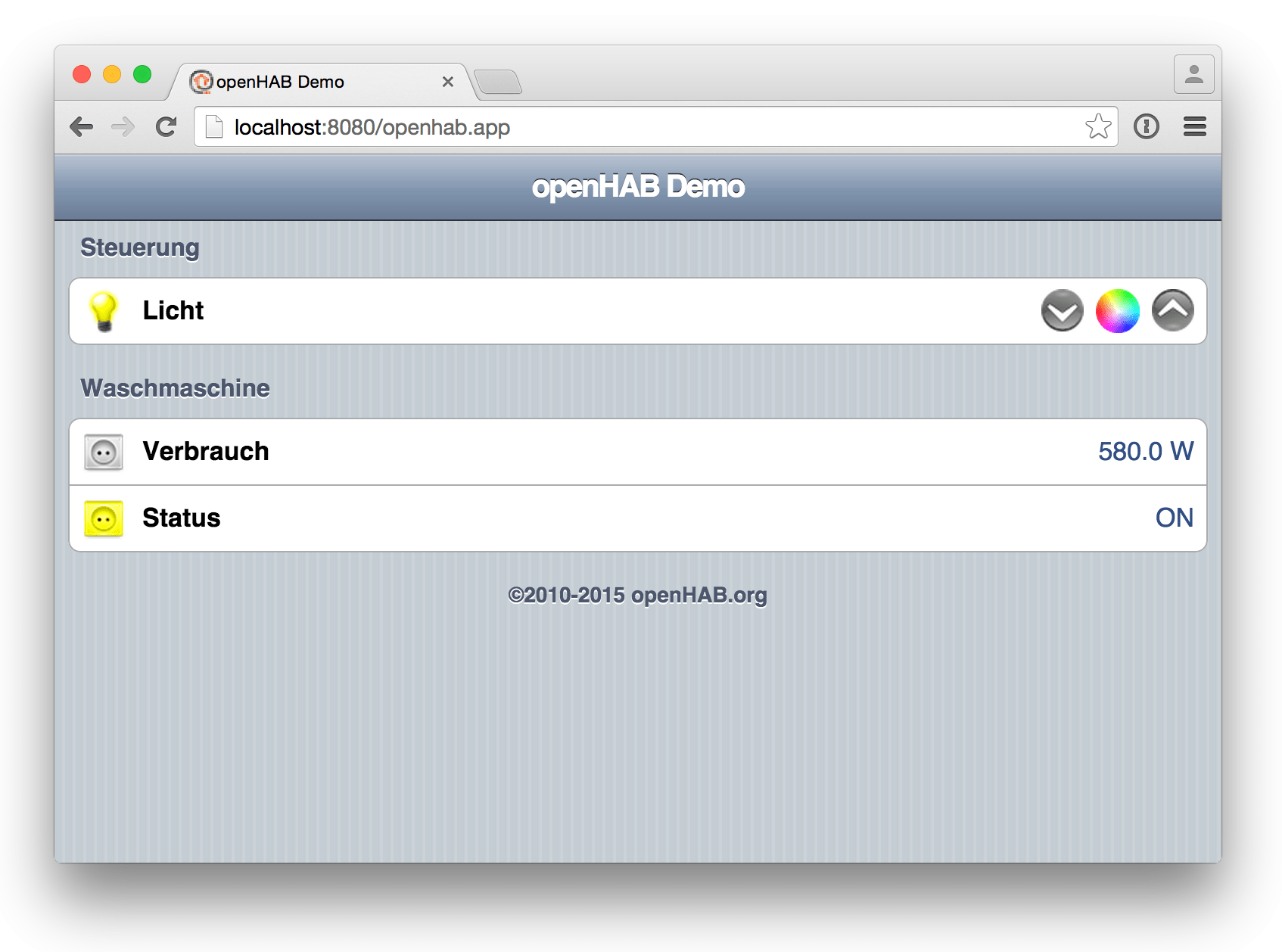
Jetzt können wir mit unserem Browser zur Adresse http://localhost:8080/openhab.app navigieren und damit das “Classic UI”, ein für Touch-Devices optimiertes Web-UI, aufrufen (siehe Abbildung 5). Um die Funktionalität der Regel zu testen empfiehlt es sich übrigens statt einer Waschmaschine einen Haartrockner an der Steckdose anzuschließen, da hiermit leicht ein ansehnlicher Verbrauch realisiert werden kann.

Alternativ kann auch eine der nativen Apps für Android oder iOS verwendet werden, welche automatisch die laufende openHAB Instanz im lokalen Netzwerk auffinden können - die manuelle Eingabe der URL entfällt damit.
Zugriff aus der Ferne
So schön auch die vollständige lokale Installation ist - es gibt Momente, in denen man nicht zu Hause ist, und entweder von seinem Haus informiert werden möchte oder man auf dieses von unterwegs zugreifen möchte. Beide Anwendungsfälle ermöglichst der kostenlose Zusatzdienst my.openHAB. Dieser Cloudservice bewerkstelligt die Integration der nativen Android- und iOS-openHAB-Apps mit Google Cloud Messaging (GCM) sowie Apple Push Notification (APN), so dass von der lokalen openHAB-Instanz Pushnachrichten geschickt werden können. openHAB benötigt dafür das my.openHAB-Addon [9], welches dafür sorgt, dass eine permanente Verbindung zwischen der lokalen Instanz und dem Clouddienst gehalten wird. Diese Verbindung wird nicht nur für Pushdienste genutzt, sondern erlaubt gleichzeitig auch den Remotezugriff. Da die Verbindung lokal initiiert wird, benötigt man keinerlei Portfreischaltung oder DynDNS-Service hierfür.
Die notwendigen Schritte für das Einrichten von my.openHAB sind im Getting Started Guide [9] beschrieben:
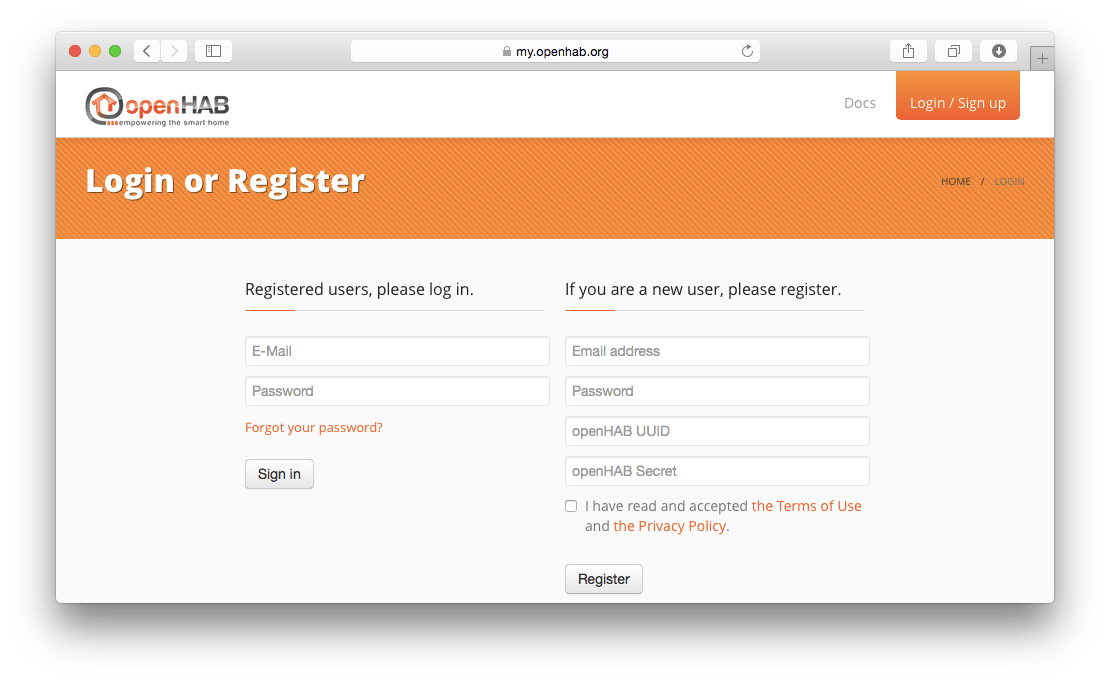
Nach der Installation des my.openHAB-Addons finden sich im webapps/static-Verzeichnis die beiden Dateien uuid und secret. Der Inhalt dieser Dateien dient der Authentifizierung beim Cloudservice und muss daher bei der Accountregistrierung [10] angegeben werden (siehe Abb. 6).

Ist das Konto erstellt, so ist man bereits am Ziel. Die lokale Instanz ist nun unter https://my.openhab.org/openhab.app erreichbar. Die Nutzung von Push-Nachrichten ist ebenso einfach: In Regeln verwendet man dafür die Aktion
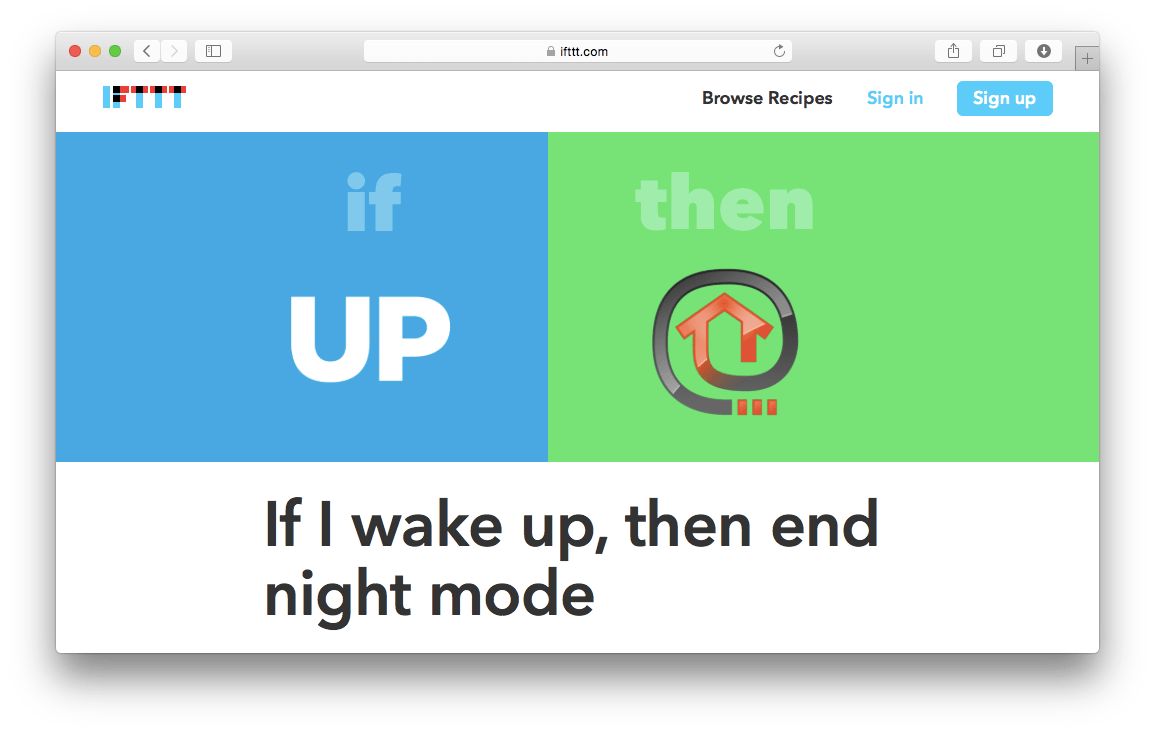
sendNotification("[email protected]", "Meine Nachricht!")Damit diese Nachrichten auf dem Smartphone ankommen, ist es wichtig, dieses bei my.openHAB bekannt gemacht zu haben. Dies geschieht einfach dadurch, dass https://my.openhab.org als Remote-URL in der openHAB App angegeben wird. Integration mit Webdiensten Durch den Fokus von openHAB auf das Intranet und die lokale Vernetzung adressiert der Großteil der verfügbaren Bindings In-House-Protokolle und lokale IP-Verbindungen. Dennoch gibt es zahlreiche Anwendungsfälle, bei denen man auf die Offline-Funktionalität verzichten möchte, um die Chance zu haben, Webdienste mit in die Automatisierungslogiken einzubinden. Einer der populärsten Dienste für die Integration diverser Webservices ist zweifelsfrei If-This-Than-That (IFTTT) [11]. Dieser bietet mit 200 Channels eine reichhaltige Auswahl an und ist damit eine perfekte Ergänzung zu openHAB. Ein sehr gutes Beispiel ist die Nutzung eines Wearables wie Jawbone UP. Dieses bietet keinen lokalen Zugriff an und ist lediglich per Clouddienst erreichbar - ein IFTTT-Channel existiert aber bereits. Das Jawbone-Armband erfasst, ob man schläft oder nicht. Diese Information ist im Smart Home sehr nützlich: Die Türklingel kann deaktiviert werden, die Lichter abends ausgeschaltet werden, die Bewegungsmelder bleiben im Schlafzimmer deaktiviert usw. Was liegt also näher, als ein Item für den Haus-Nachtmodus an das Jawbone zu koppeln? Die openHAB-IFTTT-Integration macht genau dies möglich und hält bereits vorgefertigte Rezepte bereit (Abb. 7).

Für die Gestaltung persönlicher IFTTT-Rezepte stellt der openHAB-Channel verschiedene Trigger bereit, welche entweder auf veränderte Itemwerte reagieren oder nur auslösen, wenn ein vorgegebener Schwellwert über- bzw. unterschritten ist. Zusätzlich bietet der Channel eine Action an, über welche beliebige Kommandos an openHAB geschickt werden können [11].
Die Integration von IFTTT in openHAB geschieht über den my.openHAB-Dienst und ist denkbar einfach: Man wählt auf IFTTT den openHAB-Channel und aktiviert diesen. Daraufhin wird man zu my.openHAB umgeleitet und dort aufgefordert, den Zugriff für IFTTT zu erlauben, was man akzeptiert. Ab sofort sind die Konten von IFTTT und my.openHAB verbunden. Um dennoch die größtmögliche Privatsphäre beizubehalten, bekommt IFTTT nur zu sehen, was der Nutzer explizit dafür freigibt - per Default erst einmal gar nichts. Um einzelne Items IFTTT zugänglich zu machen, greift die Integration auf den openHAB Persitenzmechanismus zurück. So, wie man entscheiden kann, welche Informationen in einer lokalen Datenbank landen sollen, so lässt sich hierüber auch definieren, welche Informationen an my.openHAB rausgeschickt und damit IFTTT zur Verfügung gestellt werden.
Der konkrete Schritt ist das Anlegen der Datei myopenhab.persist im Verzeichnis configurations/persistence mit folgendem Inhalt:
Strategies {
default = everyChange
}
Items {
* : strategy = everyChange
}Dieses bewirkt, dass jede Statusänderung eines Items an my.openHAB weitergeleitet wird. Ersetzt man den ‘*’ durch eine kommaseparierte Liste von Itemnamen, so werden nur diese berücksichtigt. Jeder Nutzer kann also individuell für sich entscheiden, welche Items für seine IFTTT-Rezepte relevant sind und welche er lediglich lokal verwenden will.
Ausblick
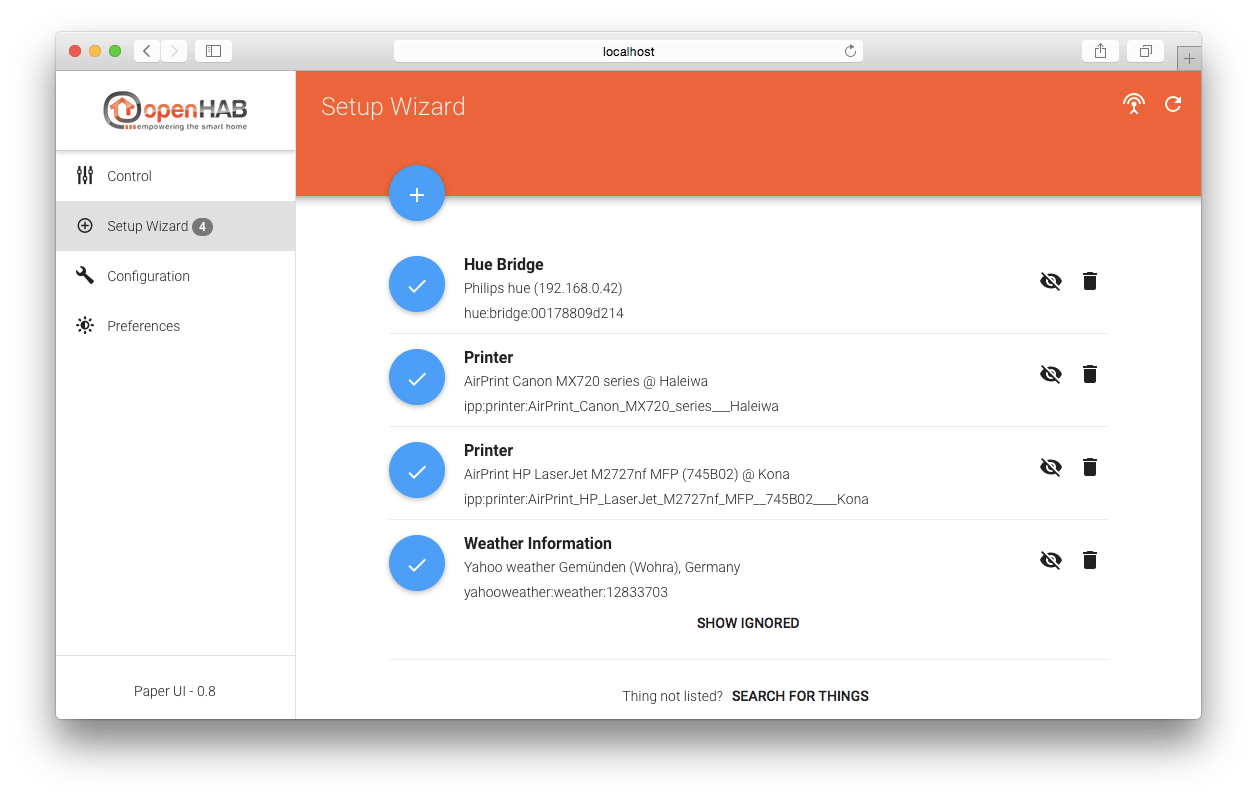
Für diesen Artikel haben wir das stabile openHAB 1.7 als Grundlage genommen. Wer die Entwicklungen rund um openHAB in der vergangenen Zeit verfolgt hat, wird aber wissen, dass eine Version 2 im Entstehen ist und einige Änderungen mit sich bringen wird. Eine wesentliche Veränderung ist die Tatsache, dass openHAB 2 “nur” noch eine Paketierung des Eclipse SmartHome Frameworks [12] zu einer fertigen Lösung darstellt, da die Kernkomponenten von openHAB mittlerweile bei der Eclipse Foundation im Rahmen dieses Projekts weitergepflegt werden [13]. Diese Trennung des Frameworks von der fertigen Lösung erlaubt es, dass neben openHAB auch weitere, beispielsweise kommerzielle Lösungen auf Basis von Eclipse SmartHome entstehen können. Bei kommerziellem Einsatz stehen zwei Dinge im besonderen Fokus: Zum einen die Eignung für günstige (d.h. in der Regel CPU-schwache) Embeddedsysteme und zum anderen eine große Benutzerfreundlichkeit. Beides war nicht nicht das Hauptaugenmerk der openHAB 1 Entwicklung und sind damit Themen, die in Eclipse SmartHome einfließen und so auch openHAB 2 zugute kommen. Ein Beispiel ist das neue Paper UI (Abb. 8), welches das Systemsetup als graphische Benutzerschnittstelle bereitstellt und mit Funktionen wie dem automatischem Finden von Geräten im Netzwerk die notwendigen Benutzeraktionen minimiert.

Für den Entwickler bedeuten diese neuen Features jedoch einige Änderungen: So haben sich die APIs gegen die ein Binding implementiert wird komplett verändert, denn Dinge wie Discovery oder auch die Bereitstellung von Metadaten für GUIs sind bei 1.x Bindings einfach nicht vorhanden. Auch sonst werden diverse Teile des Kerns überarbeitet und teilweise vom Grund auf neu erstellt - eine der nächsten großen Entwicklungsschwerpunkte wird die Rule-Engine sein, für die es angedacht ist, neben textuelle (d.h. geskripteten) Regeln zukünftig auch Rezepte à la IFTTT (bei Eclipse SmartHome “Regel-Templates” genannt) per graphischer Benutzerschnittstelle anlegen zu können.
Trotz allen Veränderungen, die die Version 2.0 mit sich bringen wird, soll der Migrationspfad von 1.x auf 2.0 möglichst einfach bleiben. Die weitestgehende Rückwärtskompatibilität ist sehr wichtig, um die bestehenden openHAB-Nutzer mit auf die weitere Reise zu nehmen. Eine gesonderte 1.x-Kompatibilitätsschicht von openHAB 2.0 stellt dabei sicher, dass bisher existierende Addons mit ihrer bestehenden Konfiguration unverändert weiterbetrieben werden können - d.h. selbst Erweiterungen, die nicht Bestandteil des offiziellen Projekts sind, sondern proprietär hinzuentwickelt wurden, sollten weiterhin benutzbar bleiben.
Bisher steht openHAB 2.0 nur als Alpha-Version bereit [14], welche noch einige Funktionalitäten vermissen lässt, die für einen produktiven Betrieb benötigt werden, wie z.B. die Einbindung von my.openHAB, die Möglichkeit, die Authentifizierung zu aktivieren, etc. Im Laufe der kommenden Monate werden aber all diese Dinge nachgezogen, so dass mit einer Beta-Version noch dieses Jahr zu rechnen ist. Insbesondere wird hierfür auch die Kompatibilitätsschicht weiter intensiv getestet werden.
Fazit
In diesem Artikel haben wir gezeigt, dass es gar nicht schwer ist, sich mit frei verfügbarer Software wie openHAB eine individuelle Smart-Home-Lösung aufzubauen. Sicherlich ist der Schritt, sich einen eigenen Rechner, wie z.B. einen Raspberry Pi, für den Produktiveinsatz aufzusetzen, für manche Nutzer eine Einstiegshürde. Ist diese aber erstmal genommen und hat man erste Erfahrungen mit dem System gesammelt, so bieten sich unbegrenzte Möglichkeiten, die die meisten kommerziellen Systeme in den Schatten stellen. Wie kein anderes System, kann diese freie Lösung eine Zukunftssicherheit bieten: Es gibt keine Abhängigkeit vom Wohl und Wehe eines einzelnen Herstellers und keinen Cloud-Zwang, welcher ggf. bei Veränderungen des Businessmodells des Anbieters kostenpflichtig werden oder ersatzlos abgeschafft werden könnte. Nicht zuletzt bringt der Verzicht auf die Cloud in Zeiten der NSA-Affäre einen weitreichenden Schutz der Privatssphäre. Wer den Cloud-Verlockungen in Form von IFTTT nicht widerstehen kann, hat dennoch die Chance, nur sehr selektiv seine Daten durch das Internet zu leiten.
Der größte Trumpf von openHAB ist aber ganz klar seine Community: Mit mehreren hundert aktiven Entwicklern, ist das Projekt so lebendig, dass es ständig neue Funktionalitäten zu entdecken gibt - die weitere Reise zu openHAB 2.0 bleibt daher spannend.
Referenzen
-
https://github.com/raspberrypi/noobs/blob/master/README.md ↩
-
EM1.15, Eichstädt–Engelen, Kreuzer, Geräteabstraktion und ihre Schwierigkeiten ↩
-
https://github.com/openhab/openhab/wiki/Explanation-of-Sitemaps ↩
-
EM3.15, Eichstädt–Engelen, Kreuzer, Steuerung und Automatisierung ↩
-
https://github.com/openhab/openhab/wiki/Jsr223-Script-Engine ↩
-
https://jaxenter.de/heimautomatisierung-bei-eclipse-openhab-wird-eclipse-smart-home-2583 ↩
-
https://jaxenter.de/home-smart-home-neue-bindings-in-openhab-2-0-alpha-2-und-1-7-20115 ↩

