Je mehr ich mich mit dem Thema "Zeichnen im Browser" beschäftige, umso mehr stellt sich die Frage, welche Technologie ich denn nun nutzen soll. SVG und das Canvas-Element haben beide ihre Stärken. Man kann mit JavaScript sowohl eine SVG-Grafik als auch Canvas-Elemente manipulieren was bei meinem Projekt unverzichtbar ist. Aber es kommt mir so vor, dass man mit dem Canvas-Element doch etwas einfacher arbeiten kann. Im Netz findet man einige Anwendungen die vom Canvas-Element Gebrauch machen:
http://pipes.yahoo.com/pipes/
http://www.mindmeister.com/
http://www.ditchnet.org/cocoauml/
Und da diese Anwendungen in einem gewissen Sinne mit meiner zu vergleichen sind, hab ich mal einen kleinen Prototypen mit dem Canvas-Element gebaut - ein sehr sehr gutes Tutorial gibt es übrigens hier - :
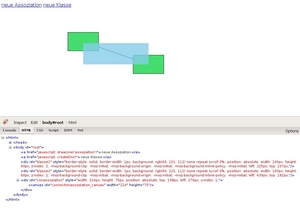
Man kann zwei Klassen anlegen, diese auch verschieben und eine Assoziation zwischen diesen Klassen erstellen. Der blaue Container - ein div-Element - enthält das Canvas-Element. So kann man nun dank JS auf die Assoziationen zugreifen. Die Verbindung ist aber noch nicht an die beiden Klassen gekoppelt.
Was bei mir als nächstes auf der Liste steht ist:
- welche Rechtecke sind miteinander verbunden und auf welche Art
- beliebig viele Rechtecke miteinander verbinden
- Verweis auf sich selbst
Die html-Seite könnt ihr hier bekommen (nur im Firefox > 2.0 getestet):
Jetzt auch mit allen libs. :-)!
Gibt es irgendwelche Einwände das mit dem Canvas-Element zu machen oder sonstige Anmerkungen?