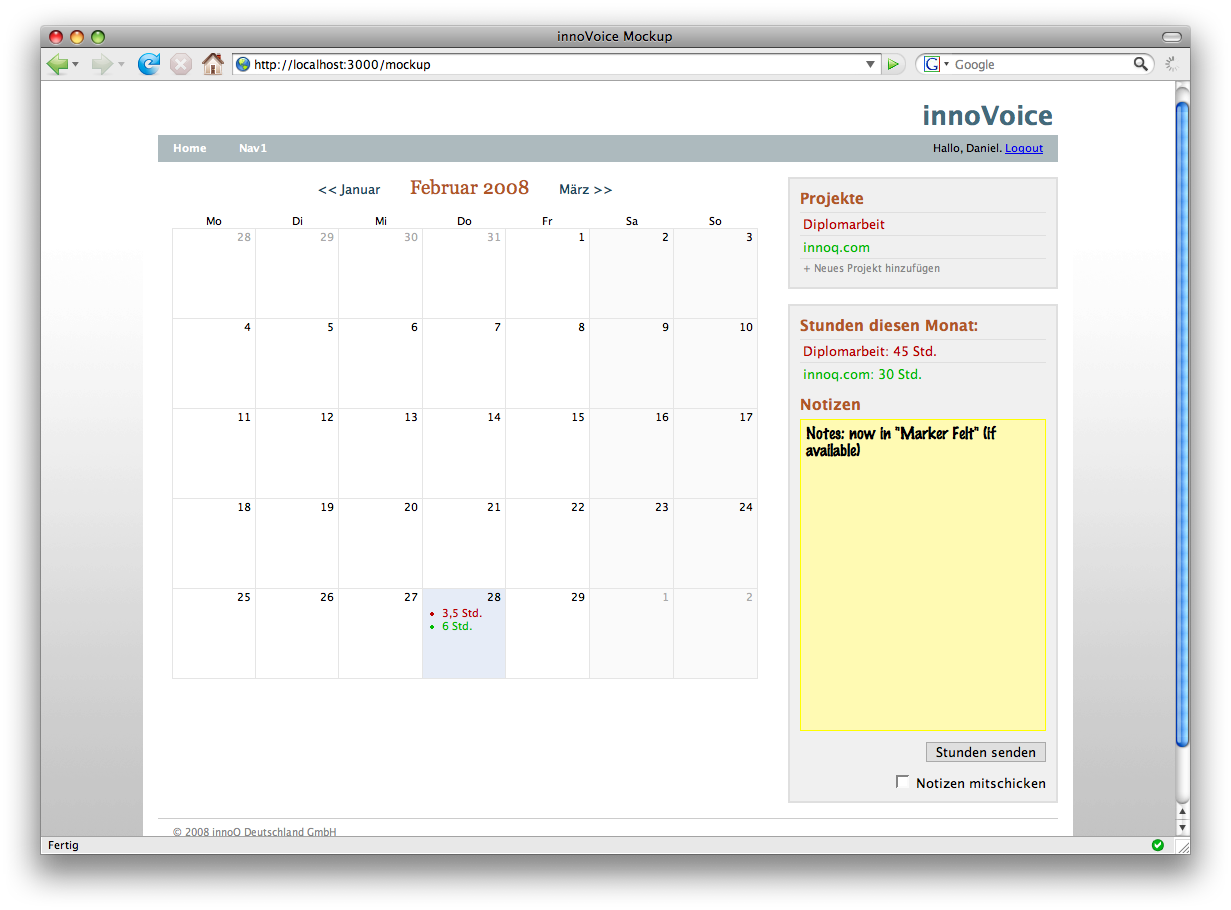
Besides thinking about how to model my database I continued working on the UI:
Ok, maybe you don’t see that much difference since the last mockup, but I refined most of the div-structure beneath the surface and did some minor design changes.
But the biggest improvement is, that the calendar is now based on real dates. I must admit that the calendar helper plugin helped me with the code.
The bullet-points on the 28th are a representation for all calendar fields, where you entered any hours. If you didn’t enter an other number than 0 the day cell stays empty (for display). If you want the add or modify hours on a particular day, you click the cell and via an in-place editor you can enter your information. (That’s the plan).
I’m not quite sure if the coloring of the weekends will stay that way…I think I’ll decide later, since this is not the most important decision to make.
Now I think I should concentrate on the real app, meaning all the functionality and model behind the UI.

 Hi. I'm Daniel Pietzsch and this is my innoQ-Blog. I'm a 26y old student at
Hi. I'm Daniel Pietzsch and this is my innoQ-Blog. I'm a 26y old student at 
Recent Comments