So now finally another post concerning the “real” work - meaning the progress on re-coding innoq.com.
I’m still working on the part of maintaining all the articles on the site. To be precise I did a lot of thinking about and coding the articles preview-feature, i.e. when you write a new article or edit an existing one, you can see a preview when clicking the appropriate button.
What took a quite huge amount of time was gathering all the possible alternatives on how to implement that particular functionality. Will the preview be displayed on the same page? Will this be done with or without AJAX? Or should the preview open in a new window or in the same window on a new page? Or is a separate page, embedded in an iframe-element, the best way to do it?
I decided to go with the “same-window-new-page”-variant, and here’s why:
The reason for displaying the preview on a separate page was, that I wanted the article to appear in the way it will appear on the actual webpage-frontend. Furthermore I really wanted to use the original stylesheet, and not a faked 2nd version just for the preview. I think that is easier to maintain and more consistent in case the original stylesheet will be altered. And: why not use the original show-method from the articles controller to display an articles preview? (actually I did implement an extra preview-method and -view-template, which are slightly modified copies of the show-stuff)
The reason for the “same-window”-part is that I don’t like new windows: so (even if they open in new tabs) when you do not close them, after a while you’ll have plenty of them and your screen gets cluttered*. And it is the same amount of work to close the window or hit a button or link taking you back to where you came from. Further this is more linear and user-friendly IMHO.
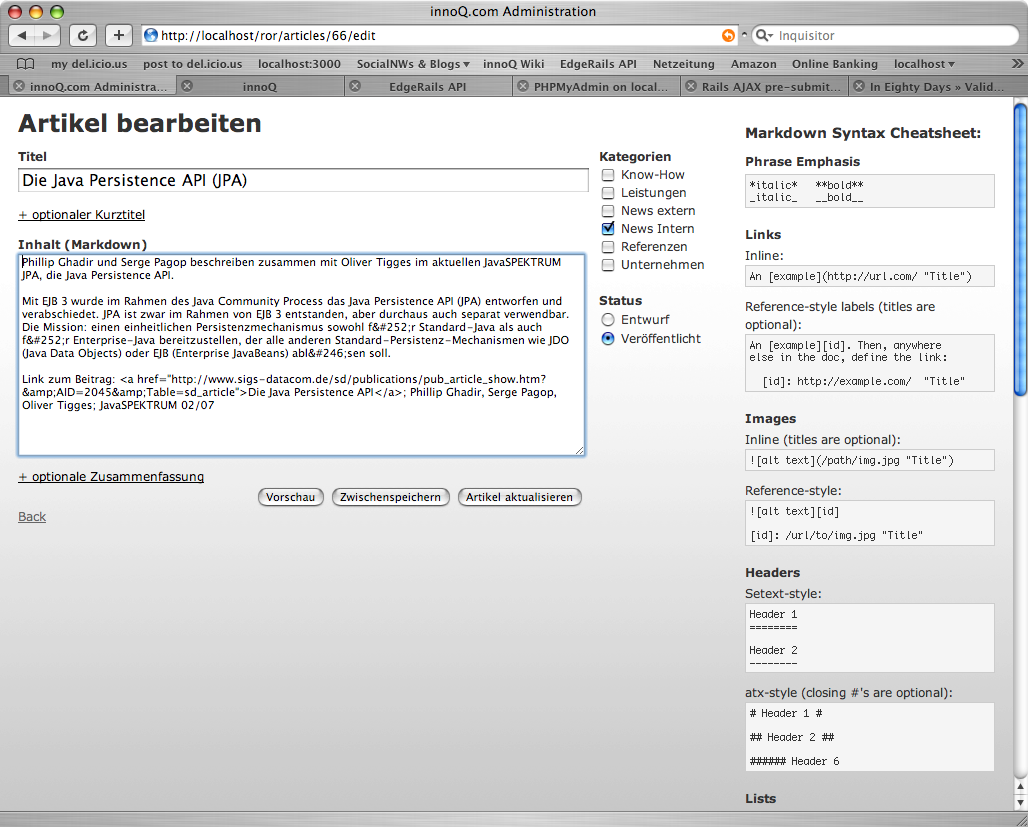
So this is what it looks like when editing an article:
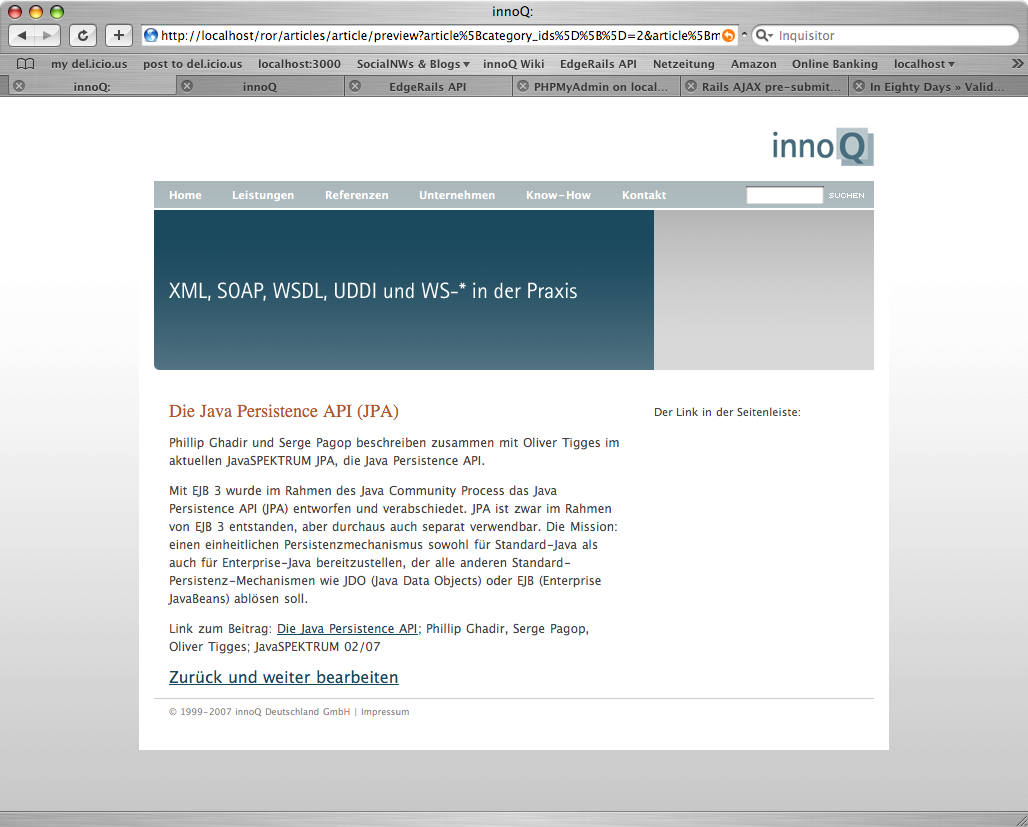
And this is how the preview looks like when you hit “Vorschau” (i.e. preview in german):
The giant link at the bottom will take you back to the edit-screen with javascript:history.back();.
I should mention that the preview does not save anything to the database. It is generated on-the-fly and so it takes all the fields of the form as parameters. It’s a GET-Request, so these parameters appear in the adressbar in your browser:

I’m not sure if I think that’s too ugly…maybe this deserves some improvement.
Another thing I implemented is a button for buffering (“Zwischenspeichern” in german). So you can save the article without being sent back to the index action. So far this is just an ordinary POST-Request, with reloading the whole page. Maybe it would be sexier to use AJAX, but it’s more difficult to implement and during a save you won’t be editing the article anyway, do you?
So that was my - a bit extensive - update on innoQonRails…comments are always welcome!
*Yes, I now you can give the window a name and each time you hit the button for the preview it will be loaded in that window. I don’t like that, either.


 Hi. I'm Daniel Pietzsch and this is my innoQ-Blog. I'm a 26y old student at
Hi. I'm Daniel Pietzsch and this is my innoQ-Blog. I'm a 26y old student at 
Recent Comments